Ngoài việc có một trang web tải nhanh, Bạn cần biết cách thiết kế bố cục trang web có thể chuyển đổi nếu Bạn hy vọng tìm thấy thành công nhất trên mạng.
Khi đề cập đến bố cục trang web, chẳng thà 'hoạt động tốt' còn hơn 'đẹp' hoặc 'dễ sử dụng'.
Khách truy cập bình thường sẽ quyết định xem họ có thích trang web của Bạn hay không trong vòng chưa đầy nửa giây. Nếu Bạn muốn có lợi thế trong lĩnh vực của mình, bố cục của Bạn phải dựa trên khoa học chuyển đổi (conversion science).
Đây là ý nghĩa của điều đó.
Thông tin chi tiết về cách thiết kế bố cục trang web hoạt động
Bước 1: Nghĩ đơn giản
Luật Hicks tuyên bố rằng Bạn càng cung cấp cho mọi người nhiều lựa chọn, họ sẽ càng mất nhiều thời gian để quyết định lựa chọn. Mặc dù thời gian trên trang web lâu hơn có thể tốt cho việc kinh doanh, nhưng quá nhiều lựa chọn có thể khiến khách truy cập thất vọng, điều này ngược lại với những gì bạn đang theo đuổi.
Bài học là làm cho bố cục của Bạn trở nên trực quan. Menu phải bao gồm các thuật ngữ phổ biến, chẳng hạn như Giới thiệu hoặc Giới thiệu về chúng tôi, Liên hệ hoặc Liên hệ với chúng tôi, ví dụ như Blog, Câu hỏi thường gặp và Dịch vụ.
Cách sai để liệt kê thực đơn của Bạn là gọi blog của bạn là “Musings” và các dịch vụ của bạn là “Bánh mì & Bơ của chúng tôi”. Một trang web khó hiểu không bao giờ chuyển đổi tốt.
Thay vào đó, hãy sử dụng các mục menu và ngôn ngữ tổng thể trên trang web của bạn mà khách truy cập sẽ nhanh chóng và dễ hiểu.
Bước 2: Sử dụng không gian âm
Một phần của việc làm cho bố cục trang web của Bạn đơn giản là sử dụng nhiều không gian âm.
Điều này không chỉ có nghĩa là để khoảng trắng giữa hình ảnh và đoạn văn, điều này tất nhiên là quan trọng. Nó cũng có nghĩa là sử dụng không gian phủ định để hướng khách truy cập theo hướng bạn mong đợi, chẳng hạn như lời kêu gọi hành động của Bạn.
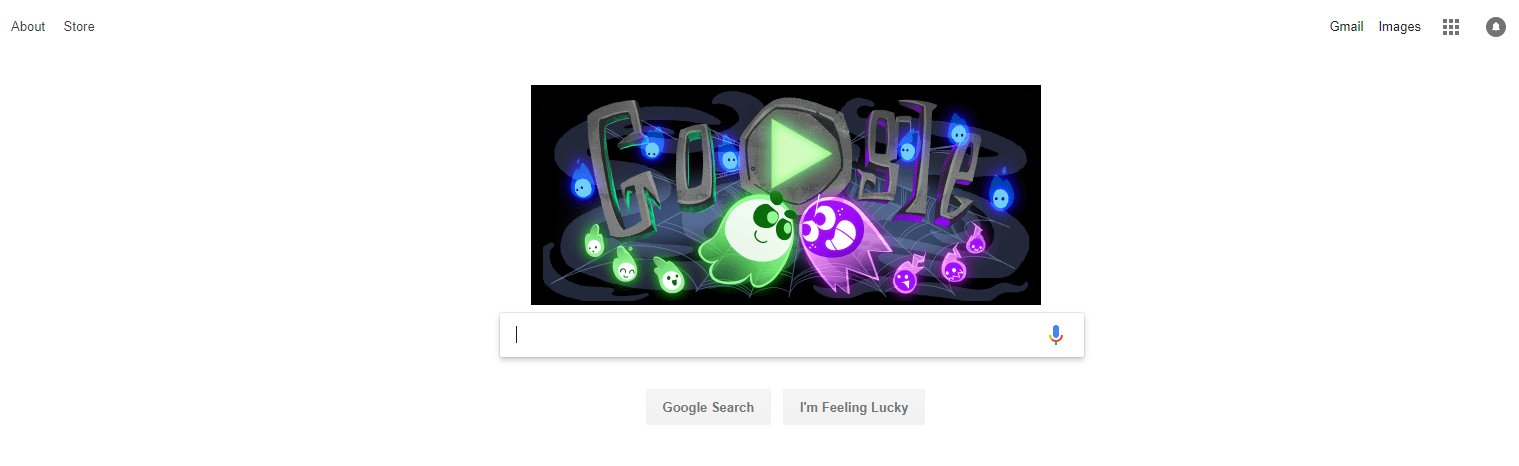
Một minh họa thích hợp về không gian âm được sử dụng tốt trên trang chủ của Google . Ở đây, rất rõ ràng những gì khách truy cập được mong đợi sẽ làm và không có gì lộn xộn khiến họ bối rối.

Bạn không thể nhận được bất kỳ đơn giản hơn thế. Bằng cách không thêm nhiều hình ảnh, văn bản và các yếu tố khác vào trang chủ của họ, khách truy cập biết chính xác cách tiến hành bước tiếp theo, tất nhiên là chuyển đổi.
Bước 3: Sự quan trọng của màu sắc
85% người mua sắm cho rằng màu sắc góp phần chính vào quyết định mua hàng của họ. Tâm lý của màu sắc rất quan trọng đối với các nhà tiếp thị, đặc biệt khi nói đến thiết kế và bố cục web.
Bạn được khuyến khích nghiên cứu và thử nghiệm các cách phối màu mà đối tượng của bạn có thể phản hồi nhiều nhất . Màu sắc phù hợp có thể gợi lên những cảm xúc nhất định. Hơn nữa, những thứ như nhân khẩu học có thể ảnh hưởng đến cách khách truy cập cảm nhận trang web của Bạn.
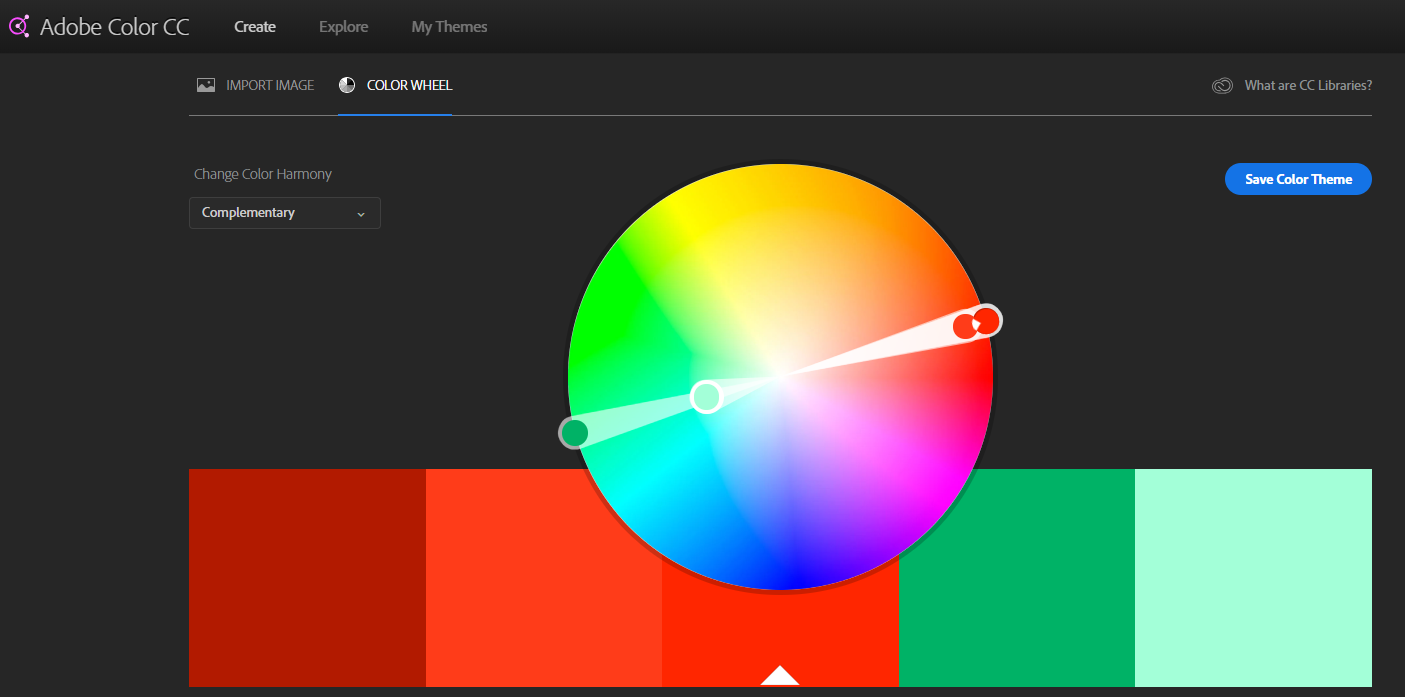
Để tìm cách phối màu phù hợp, hãy sử dụng bánh xe màu và tìm kiếm các màu bổ sung (những màu đối lập trên bánh xe) hoặc các màu tương tự (những màu nằm cạnh nhau trên bánh xe).
Những cách phối màu này có thể tạo chiều sâu cho bố cục trang web của bạn và làm cho nó trông thú vị hơn, giữ mọi người ở lại trang web đủ lâu để đưa ra quyết định mua hàng tích cực.

Bước 4: Định dạng bản sao thuyết phục đúng cách
Là một nhà thiết kế web, Bạn có thể muốn để bản sao web cho một người viết quảng cáo thực tế. Tuy nhiên, Bạn vẫn nên biết vị trí văn bản nên được đặt để chuyển đổi tối đa, ngay cả khi nó tạm thời là lorem ipsum.
Dòng tiêu đề là tối quan trọng và phải được đặt ở vị trí trung tâm trên trang chủ để truyền đạt đề xuất giá trị của thương hiệu. Mỗi trang tiếp theo sau đó phải chứa một dòng tiêu đề nói lên mức độ liên quan của nội dung trang đó.
Sau dòng tiêu đề, nghiên cứu cho thấy rằng việc đặt văn bản trong thiết kế chữ “F” hoạt động tốt nhất, vì đó có xu hướng là cách mọi người đọc nội dung trực tuyến.

Nếu bạn sắp có nhiều văn bản trên trang web của mình, hãy phân tích cú pháp nội dung thành các hộp và định dạng cho người đọc lướt để giữ cho việc đọc nhẹ nhàng và dễ dàng cho tất cả khách truy cập trang web.
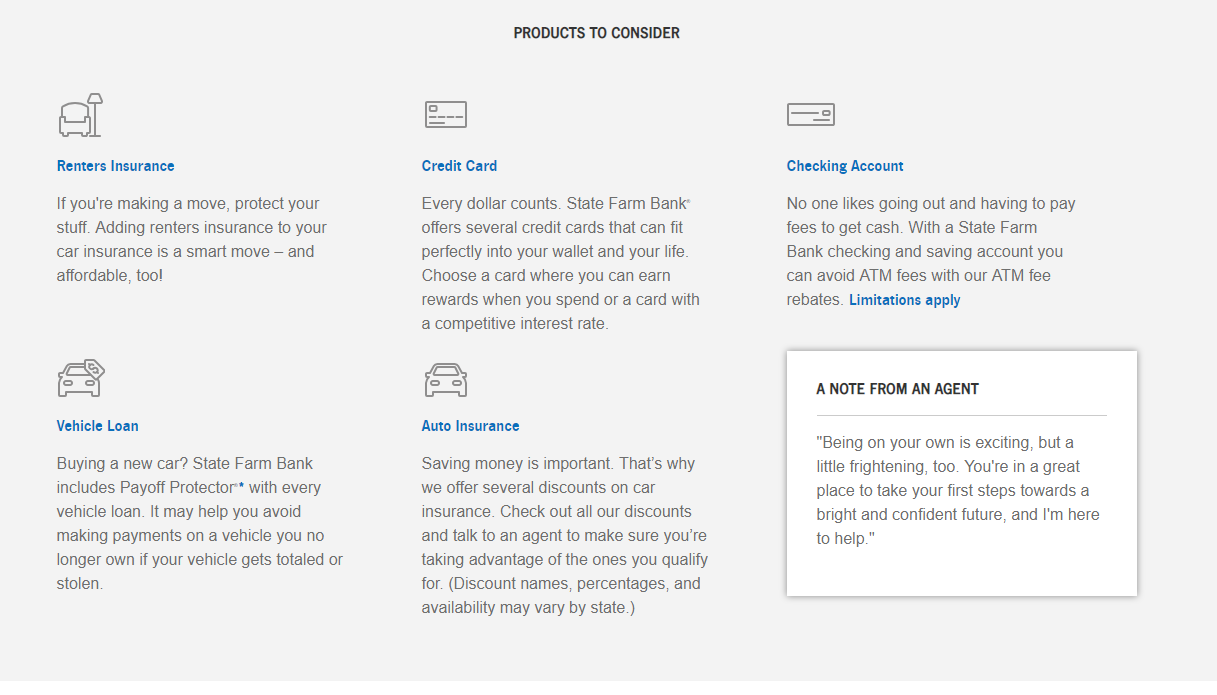
Hãy lưu ý cách State Farm quyết định chia nội dung của họ thành các phần nhỏ đẹp mắt để giúp việc tìm kiếm thứ bạn muốn trở nên đơn giản hơn trên mắt và tâm trí.

Bước 5: Rõ ràng về kết quả
Bố cục web có khả năng chuyển đổi cao là bố cục tập trung vào các hành động bạn muốn khách truy cập thực hiện.
Các bố cục tốt nhất thực sự quản lý để hướng dẫn khách truy cập của Bạn trong suốt quá trình. Lời gọi hành động của bạn phải được hiển thị nổi bật để chúng nổi bật và được chú ý mà không cần nỗ lực nhiều.
Cho dù bạn muốn khách truy cập gọi điện thoại, hoàn thành biểu mẫu hay chia sẻ nội dung của mình qua mạng xã hội, bố cục của Bạn phải hoạt động giống như một bản đồ đường dẫn khách truy cập từ điểm A đến điểm B, tất nhiên, với điểm B là chuyển đổi cuối cùng.
Bước 6: Đừng ngại vay mượn
Thay vì học tất cả các sắc thái của cách thiết kế bố cục trang web, hãy xem các trang web khác hoạt động trong cùng một không gian. Bằng cách này, Bạn có thể quản lý để tận dụng tất cả các nghiên cứu và thử nghiệm mà đối thủ cạnh tranh của Bạn có thể đã tham gia.
Nếu Bạn thích bố cục của chúng, rất có thể Bạn đang xem các trang khá thành công. Sao chép những thiết kế đó để làm cho bố cục của Bạn dễ dự đoán và trực quan hơn khi sử dụng.
Bước 7: Sự tương thích
Khách truy cập vào trang web của bạn có khả năng thoát gấp năm lần nếu trang web của bạn không được tối ưu hóa cho thiết bị di động. Với việc mọi người chuyển đổi giữa các thiết bị thường xuyên, điều quan trọng là phải cung cấp trải nghiệm liền mạch trên tất cả các thiết bị dựa trên Internet.
Chìa khóa là loại bỏ nhiều nhu cầu cuộn và nhấp và vuốt nếu cần. Đưa thông tin quan trọng nhất về trang đầu tiên nhưng tạo cơ hội cho những khách truy cập muốn tìm hiểu thêm.
Lưu ý rằng Dropbox để lại rất ít câu hỏi về những gì nó mong đợi bạn làm. Bạn có thể đăng ký ở bên phải, nhấp vào menu điều hướng hai bước đơn giản hoặc cuộn xuống để tìm hiểu thêm. Ngay cả trên thiết bị di động, không có lý do gì để cuộn hoặc vuốt. Bạn chỉ cần thực hiện lựa chọn của mình.

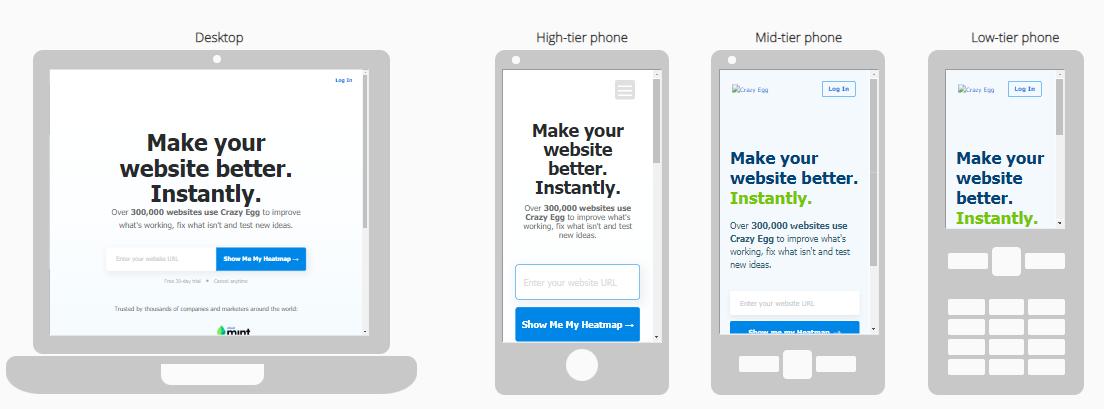
Đảm bảo rằng trang web của Bạn cung cấp trải nghiệm giống nhau trên tất cả các thiết bị, giống như CrazyEgg. Từ máy tính để bàn đến màn hình nhỏ nhất, khách truy cập được cung cấp các lựa chọn đơn giản giống nhau và thiết kế dễ nhìn.

Bước 8: Làm nổi bật sản phẩm và khuôn mặt tươi cười của Bạn
Các nghiên cứu cho thấy rằng hình ảnh lớn hơn và hấp dẫn hơn dẫn đến tỷ lệ chuyển đổi cao hơn.
Bên cạnh kích thước và chất lượng, hình ảnh bạn chọn để bao gồm bố cục trang web của Bạn phải có mục đích. Họ nên giới thiệu sản phẩm hoặc dịch vụ của Bạn dưới ánh sáng tốt nhất và tất cả những người có khuôn mặt tươi cười trong môi trường ấm áp và tích cực.
Bước 9: Đặt biểu tượng tin cậy một cách chiến lược và các yếu tố bằng chứng xã hội
Khách truy cập vào trang web của bạn muốn biết rằng tổ chức của Bạn có thể được tin cậy, với thông tin cookie của họ, cũng như các chi tiết cá nhân và thông tin thẻ tín dụng, chẳng hạn.
Bạn có thể củng cố lòng tin bằng cách bao gồm các biểu tượng niềm tin và các yếu tố bằng chứng xã hội.
Biểu tượng niềm tin bao gồm biểu trưng của các thương hiệu phổ biến sử dụng dịch vụ hoặc sản phẩm của bạn. Ví dụ về bằng chứng xã hội có thể bao gồm biểu trưng của khách hàng, phản hồi từ những khách hàng hài lòng, liên kết đến các nghiên cứu điển hình về khách hàng và video câu chuyện của khách hàng.
Nền tảng năng suất Asana bao gồm cả lời chứng thực từ những khách hàng hài lòng và logo thương hiệu nổi bật, cải thiện yếu tố tin cậy với tất cả khách truy cập trang web.

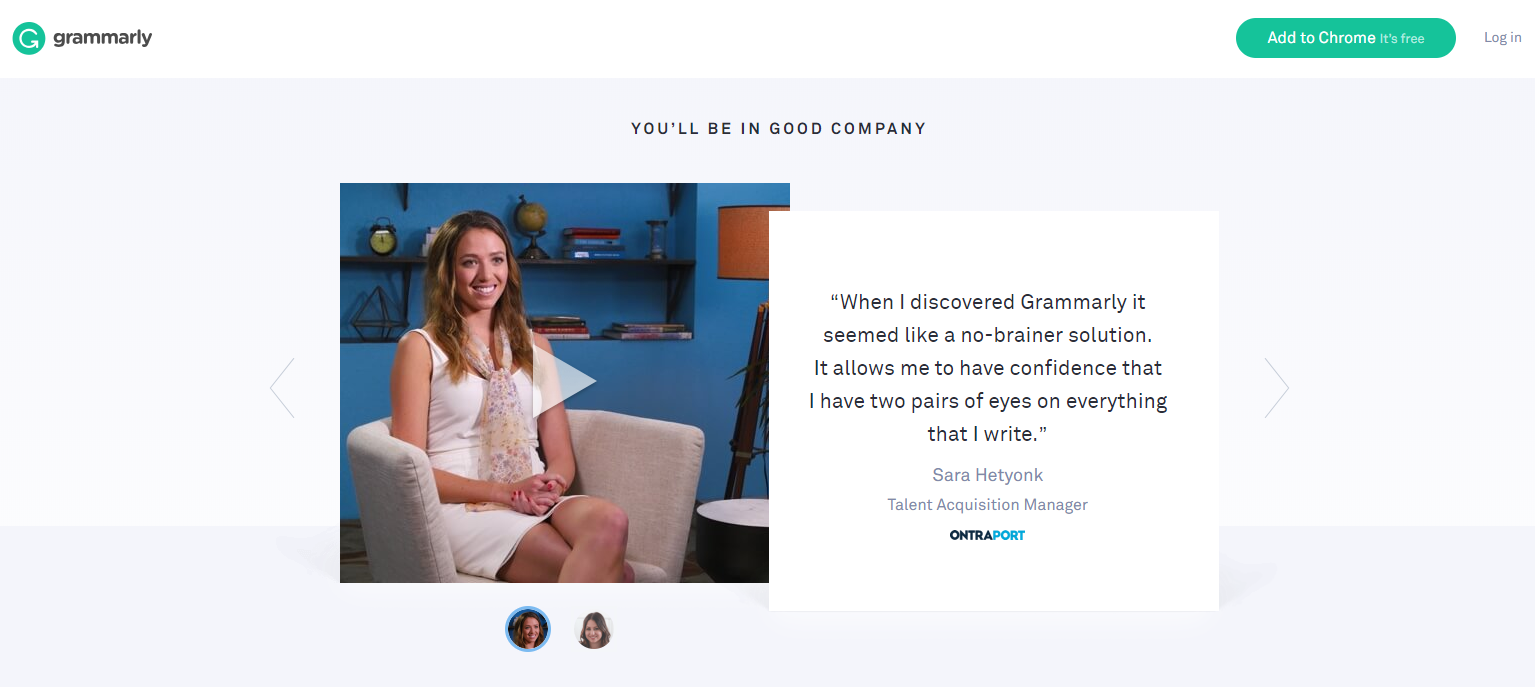
Công cụ phân tích nội dung Grammarly là một thương hiệu khác cho khách truy cập biết rằng họ sẽ ở trong công ty tốt nhất bằng cách cung cấp lời chứng thực hài lòng của người dùng ngay trên trang chủ của họ.

Sử dụng những ví dụ này để cải thiện yếu tố tin cậy mà Bạn truyền tải đến khán giả và bạn có thể thấy lượng người đăng ký và mua hàng tăng lên đáng kể.
Bước 10: Tiếp tục thử nghiệm
Bất kể bạn thực hiện bao nhiêu nghiên cứu, chỉ khán giả của Bạn mới có thể cho bạn biết họ thích bố cục nào hơn.
Khi bạn muốn có nhiều chuyển đổi hơn, nhiệm vụ của bạn là kiểm tra nhất quán mọi yếu tố của trang web. Ví dụ: hành động đơn giản của việc thay đổi các nút gọi hành động của Bạn có thể gây ra sự cố lớn trong việc đăng ký hoặc mua hàng.
Hubspot nhận thấy rằng việc thay đổi CTA của một trang từ màu xanh lá cây sang màu đỏ dẫn đến tỷ lệ chuyển đổi tăng 21%. Những kết quả đó sẽ không thể thực hiện được nếu không có thử nghiệm đầy đủ.
Hãy chú ý và luôn thử nghiệm bằng các công cụ và quy trình mới nhất.
Ví dụ về bố cục trang web tốt và đơn giản
Dưới đây là một số trang web có thiết kế bố cục đơn giản và thân thiện với người dùng.
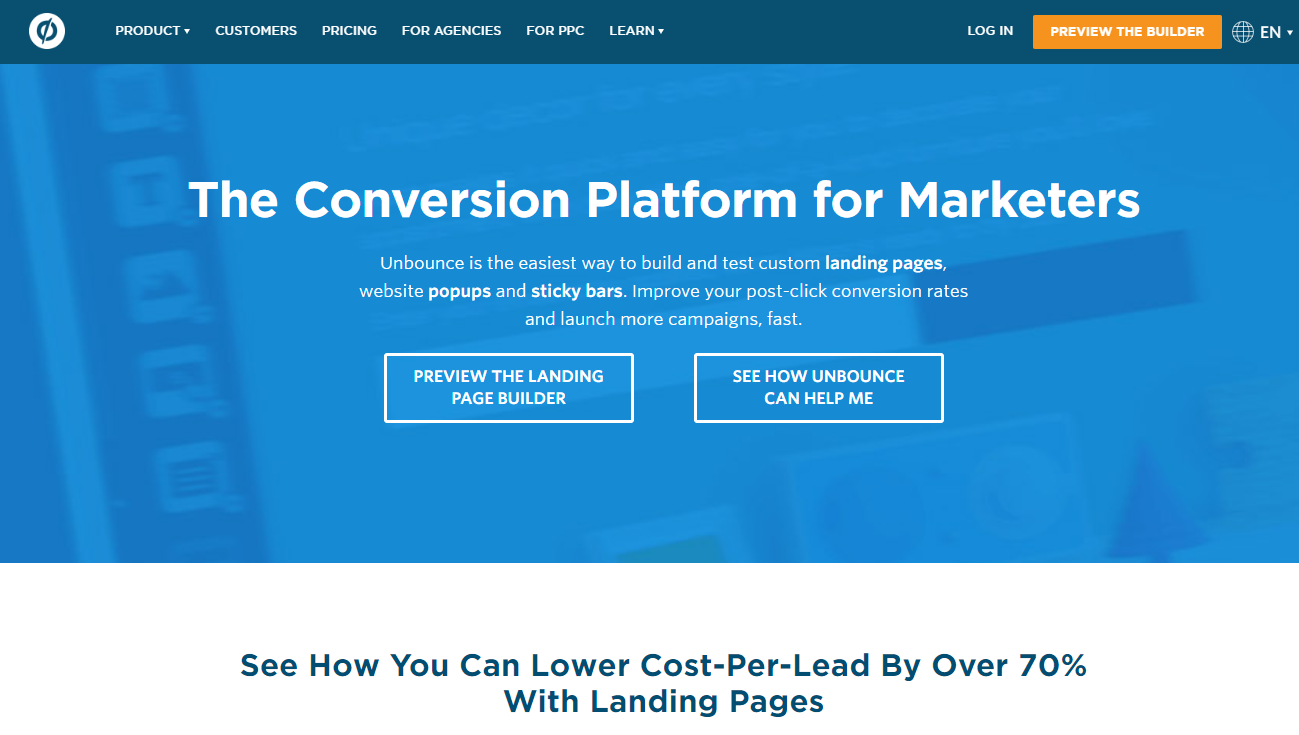
Unbounce sử dụng các màu bổ sung (cam và xanh lam). Trang web sử dụng không gian trống để hướng mắt đến tiêu đề. Và khách truy cập trang web có hai lựa chọn chính. Hoặc, họ có thể nhấp vào lời kêu gọi hành động được đánh dấu rõ ràng ở góc trên bên phải.
Có những lựa chọn khác, nhưng chúng dành cho những ai có thể muốn tìm kiếm chúng. Và khi họ tìm kiếm, những yếu tố đó sẽ không khó tìm. Rõ ràng những gì khách truy cập nên làm và trang web chắc chắn trải qua nhiều chuyển đổi bằng hiện vật.

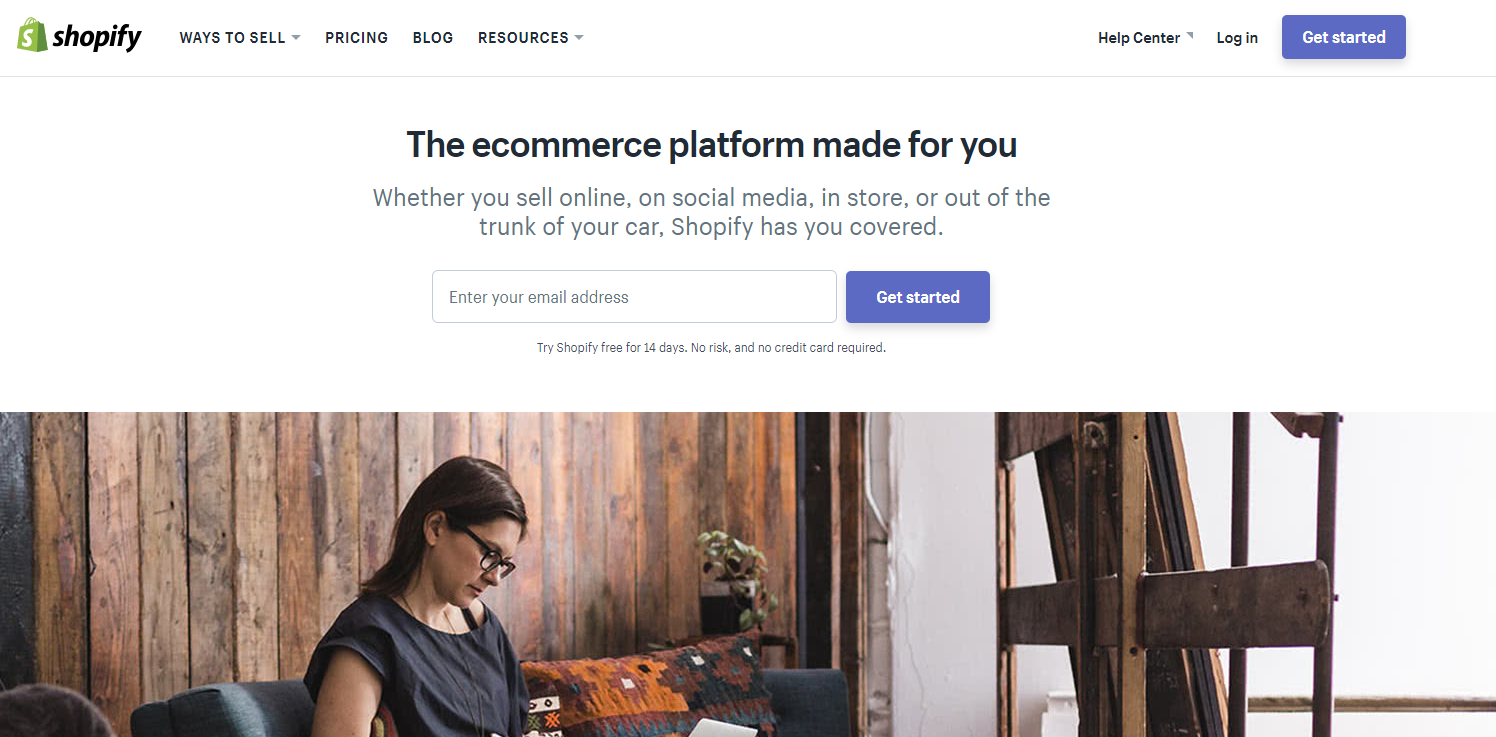
Nền tảng thương mại điện tử Shopify cũng cung cấp một menu đơn giản và sử dụng nhiều không gian trống để thúc đẩy khách truy cập chuyển đổi. Hình ảnh lớn và chất lượng cao cũng như lời kêu gọi hành động xuất hiện và được chú ý.

Bạn cũng được khuyến khích nhấp vào các trang web yêu thích khác của mình. Trong lúc đó, hãy nghĩ về cách các trang web đó được thiết kế và cách Bạn có thể lấy các ví dụ để thêm vào bố cục của riêng mình.
10 Mẹo và Ý tưởng về Bố cục Trang web để Một Trang web Hấp dẫn hơn
Không cần phải đại tu trang web của Bạn để làm cho trang web của bạn hấp dẫn hơn. Để tóm tắt lại bài đăng, đây là mười thủ thuật đơn giản của giao dịch để có một bố cục hấp dẫn hơn được thiết kế để chuyển đổi.
Sử dụng người thật
Trao đổi bất kỳ ảnh chung chung hoặc ảnh có sẵn nào với ảnh của các cá nhân thực, đặc biệt khi nói đến việc triển khai các biểu tượng tin cậy như lời chứng thực và nghiên cứu điển hình.
Khách truy cập vào trang web của Bạn sẽ đồng cảm với những người thực hơn họ với những bức ảnh có tính chất chung chung.
Đơn giản hóa Menu của Bạn
Nếu bạn cảm thấy menu của mình quá phức tạp, hãy rút ngắn nó.
Thêm menu con để tạo hệ thống phân cấp chủ đề, chẳng hạn như đặt tất cả các sản phẩm của bạn dưới tiêu đề “Sản phẩm” hoặc các dịch vụ trong tiêu đề “Dịch vụ” chẳng hạn. Chỉ các mục menu quan trọng nhất mới được hiển thị, nhưng ngay cả các trang sâu cũng phải dễ tìm.
Ngoài ra, hãy bao gồm tùy chọn tìm kiếm để giúp khách truy cập dễ dàng tìm thấy nội dung mà họ đang theo dõi.
Xóa các tùy chọn bổ sung
Không bao giờ tạo nhiều hơn một lời gọi hành động trên một trang, nếu Bạn có thể giúp được. Càng ít tùy chọn, khách truy cập của bạn càng có nhiều khả năng hành động nhanh hơn. Nếu Bạn hiện cung cấp quá nhiều tùy chọn, hãy loại bỏ một số tùy chọn trong số đó để làm rõ Bạn mong đợi khán giả của mình làm gì.
Xóa và phóng to hình ảnh
Nếu bạn có quá nhiều hình ảnh, trang web của Bạn có thể bị choáng ngợp trước mắt. Cân nhắc cắt một số trong số chúng để duyệt trang dễ dàng hơn.
Nếu Bạn có hình ảnh, hãy phóng chúng lớn hơn để dễ xem trên bất kỳ màn hình có kích thước nào.
Thay đổi bảng màu của Bạn
Sử dụng bánh xe màu và thử nghiệm với nhiều cách phối màu khác nhau, có tính đến sở thích của khách truy cập và liên tục thử nghiệm nhiều cách phối màu khác nhau để tìm ra cách phối màu phù hợp nhất.
Xem xét ý định của khách truy cập
Những người truy cập trang web của bạn có thể có một hành động trong tâm trí của họ.
Ví dụ như họ muốn tìm hiểu thêm hoặc mua. Hãy tính đến những động lực đó khi quyết định bố cục trang web của Bạn. Nếu họ muốn có thông tin, thì chính chi tiết họ đang tìm kiếm phải ở phía trước và chính giữa thời điểm họ nhấp qua trang cụ thể đó.
Thêm biểu tượng tin cậy
Thu thập những lời chứng thực tích cực và thêm hình ảnh và video của những cá nhân đó vào trang web của Bạn. Tạo các nghiên cứu điển hình và bao gồm các biểu trưng của những người bạn kinh doanh và các đối tác kinh doanh khác.
Những điều này có thể cải thiện chuyển đổi bằng cách làm cho mọi người cảm thấy an toàn khi duyệt, đăng ký và mua.
Rõ ràng thông tin liên hệ
Khách truy cập không bao giờ phải tìm cách liên hệ với tổ chức của Bạn, đặc biệt nếu họ cần trợ giúp. Cân nhắc thêm một chatbot để giúp khách truy cập ngay cả khi không có ai để trả lời các truy vấn quan trọng.
Thúc đẩy chuyển đổi bằng hệ thống phân cấp nội dung
Hãy suy nghĩ như một trong những khách truy cập của bạn, truy cập trang chủ của Bạn và tìm kiếm trên trang web của bạn để tìm những gì bạn cần. Có dễ dàng tìm thấy thông tin bạn đang tìm kiếm hay bạn nhấp chuột quá nhiều lần để đến các trang sâu hơn của trang web của Bạn?
Các loại bài tập nhập vai này sẽ giúp bạn chuyển đổi bố cục trang web của mình thành một bố cục hướng khách hàng của bạn đến thông tin họ tìm kiếm và cuối cùng là chuyển đổi.
Lấy ý kiến của khách truy cập
Nếu Bạn muốn biết cách thiết kế bố cục trang web chuyển đổi, tại sao không lấy thông tin trực tiếp từ khách truy cập của Bạn?
Dưới đây là một số cách Bạn có thể làm điều đó.
Làm thế nào để biết nếu khách truy cập thích bố cục trang web của Bạn
Chú ý đến các chỉ số trang web cấp cao
Google Analytics cung cấp thông tin chi tiết về bạn có bao nhiêu khách truy cập mới so với khách truy cập lặp lại, họ dành bao nhiêu thời gian trên bất kỳ trang đích nhất định nào và tần suất họ thoát ra sau khi chỉ truy cập một trang.
Bắt đầu xem điều hướng người dùng của Bạn
Crazy Egg giúp bạn dễ dàng xem cách khách truy cập tương tác với trang web của Bạn khi nó đang diễn ra. Sau khi đăng ký bản dùng thử miễn phí 30 ngày, Bạn sẽ có thể phân tích trang web của mình bằng cách sử dụng bản đồ nhiệt.
Bản đồ nhiệt cho Bạn biết nơi khách truy cập vào trang web của Bạn đang di con trỏ của họ, nhấp vào xung quanh trang web của Bạn và họ đang điền vào biểu mẫu nào.
A / B kiểm tra các phần tử bố cục khác nhau
Dựa trên quan sát của bạn về hành vi của người dùng, Bạn có thể dễ dàng kiểm tra các yếu tố trang web khác nhau như vị trí văn bản, kích thước hình ảnh và tiêu đề mà không cần phải biết một chút mã.
Sau khi áp dụng các mẹo trên, hãy tiếp tục kiểm tra trang web của Bạn và sau đó giữ lại những yếu tố thúc đẩy chuyển đổi.
Cuối cùng, Bạn sẽ có trong tay một supersite kết hợp tất cả các yếu tố tốt nhất với nhau để đạt được thành công tối đa.
Lời kết
Các nhà thiết kế trang web cũng như các nhà tiếp thị nên biết cách thiết kế bố cục trang web để có được chuyển đổi tối đa.
Điều này có nghĩa là tìm hiểu về khán giả của Bạn và những gì họ muốn. Nó có nghĩa là tìm ra cách cung cấp thông tin quan trọng một cách tự nhiên và trực quan. Trên hết, nó có nghĩa là sẽ đơn giản mà không có nhiều thứ lộn xộn.
Nếu Bạn cảm thấy rằng trang web của mình không phù hợp ngay bây giờ, đừng lo lắng. Bắt đầu thực hiện các điều chỉnh nhỏ cho trang web của Bạn dựa trên hành vi thực tế của khách hàng và Bạn vẫn có thể vượt lên.
Khi Bạn cho rằng hành động đơn giản là cập nhật trang web của mình để phản ánh thiết kế hiện đại hơn có thể cải thiện chuyển đổi lên đến 33%, thì chỉ cần một hành động có hiệu lực cũng có thể hữu ích.
Sau đó, tiếp tục thêm và thử nghiệm các yếu tố vào bố cục trang web của Bạn để làm cho trang web của Bạn thân thiện hơn với người dùng.
Nguồn tham khảo







![Làm sao để khách hàng yêu thích website [WordPress + WooCommerce] của Bạn?](https://www.vietmis.com/images/upload/blog/VietMis-Lam-sao-de-khach-hang-yeu-thich-website-ban-hang-tren-mang-cua-Ban.png)






