Nút thêm vào giỏ hàng trong WooCommerce là một trong những yếu tố quan trọng nhất của cửa hàng trực tuyến của bạn. Khách hàng nhấp vào đó để thêm sản phẩm vào giỏ hàng của họ. Nếu không có nút thêm vào giỏ hàng của WooCommerce, bạn sẽ không có doanh số bán hàng.
Đây là thỏa thuận: điều quan trọng là tùy chỉnh nút thêm vào giỏ hàng trong WooCommerce để phù hợp nhất với sản phẩm bạn bán. Ví dụ:
- Một số chủ cửa hàng có thể muốn thay đổi văn bản trong nút hoặc thêm một biểu tượng.
- Những người khác có thể muốn thay thế các nút thêm vào giỏ hàng bằng các hộp kiểm.
- Bạn có thể muốn hiển thị các nút thêm vào giỏ hàng ở các phần khác trong cửa hàng của mình.
- Có lẽ bạn muốn thêm các tùy chọn bổ sung cùng với nút thêm vào giỏ hàng trên trang cửa hàng, chẳng hạn như danh sách thả xuống biến thể và hộp số lượng.
Tất cả phụ thuộc vào loại sản phẩm bạn bán và hành trình của khách hàng mà bạn muốn tạo ra.
Bằng cách tùy chỉnh nút thêm vào giỏ hàng trong WooCommerce, bạn có thể mang lại trải nghiệm người dùng tốt hơn và tối ưu hóa luồng người dùng trên cửa hàng trực tuyến của mình.
Với lưu ý này, hãy tiếp tục đọc để tìm hiểu cách bạn có thể tùy chỉnh nút thêm vào giỏ hàng của WooCommerce theo nhiều cách khác nhau.
Thay thế nút thêm vào giỏ hàng của WooCommerce bằng một Checkbox
Nếu bạn bán hàng chục sản phẩm trong WooCommerce, bạn có thể muốn giúp khách hàng mua nhiều sản phẩm cùng một lúc dễ dàng hơn. Điều này đặc biệt đúng đối với các cửa hàng bán buôn và cửa hàng bán các mặt hàng tạp hóa.

Sử dụng plugin WooCommerce Product Table để thay thế nút thêm vào giỏ hàng bằng Checkbox.
Một cách để thay thế nút thêm vào giỏ hàng của WooCommerce bằng một Checkbox là sử dụng plugin WooCommerce Product của chúng tôi.
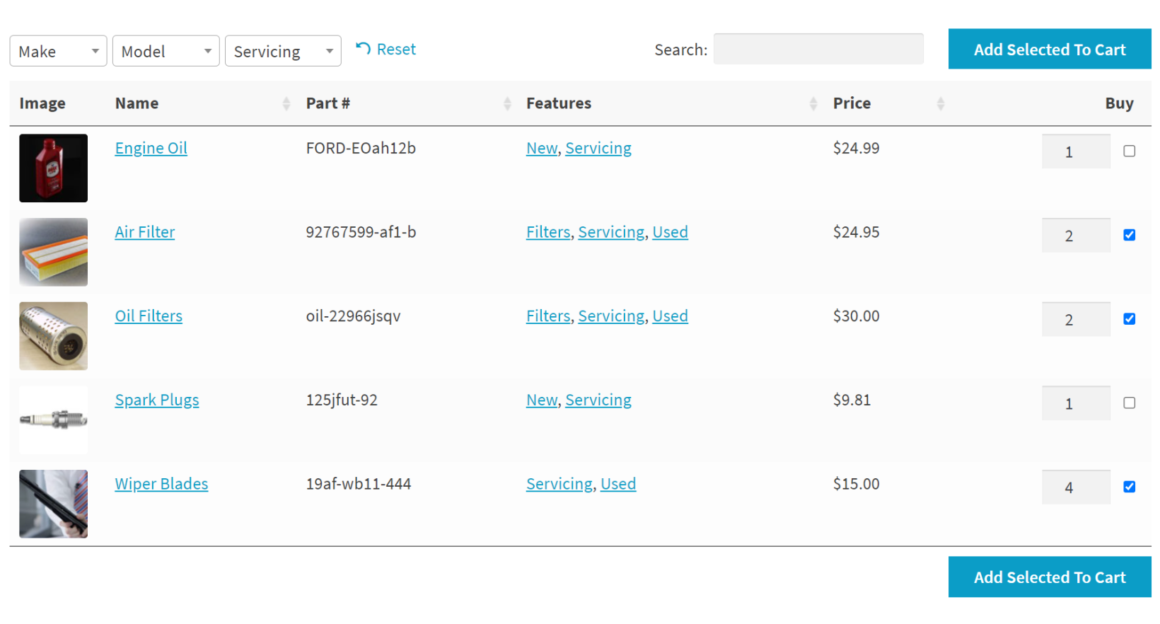
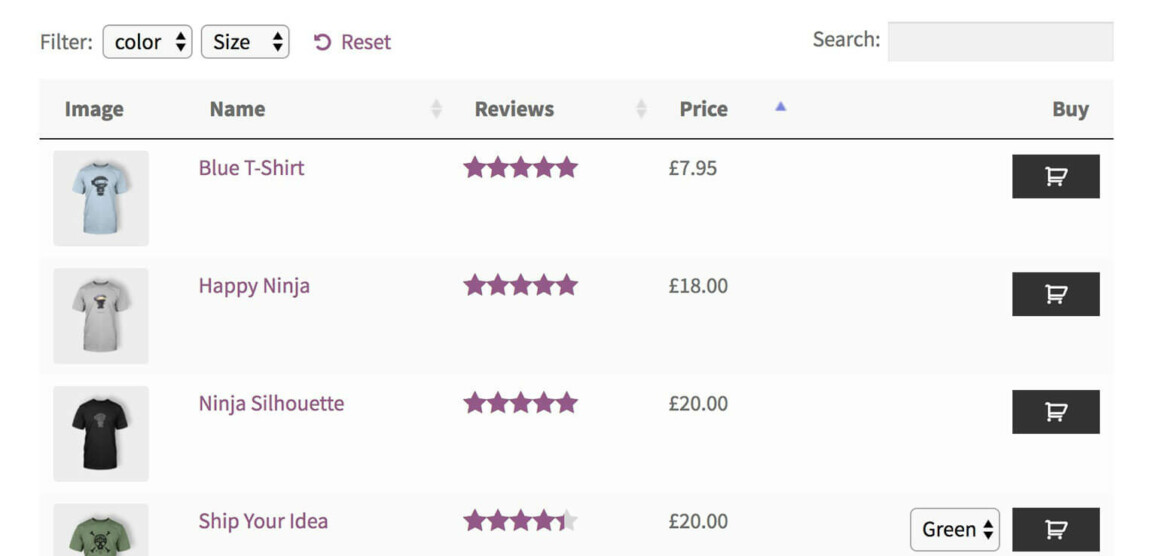
Bảng Sản phẩm WooCommerce cho phép bạn liệt kê các sản phẩm trong một bảng linh hoạt với cột 'Mua'. Có các tùy chọn cho phép bạn có nút thêm vào giỏ hàng riêng cho từng sản phẩm, thay thế nút thêm vào giỏ hàng bằng hộp kiểm nhiều lựa chọn hoặc cả hai! Bạn có thể thêm bảng sản phẩm vào các trang danh mục và cửa hàng chính của mình hoặc tạo các trang riêng liệt kê các sản phẩm với WooCommerce add to cart checkboxes.
Checkbox thêm nút 'Thêm hàng đã chọn vào giỏ hàng' ở trên và / hoặc bên dưới bảng. Bằng cách này, khách hàng có thể nhanh chóng đánh dấu vào tất cả các sản phẩm họ muốn mua và thêm chúng vào giỏ hàng của họ cùng một lúc.
Thêm menu thả xuống biến thể và trường số lượng vào nút thêm vào giỏ hàng
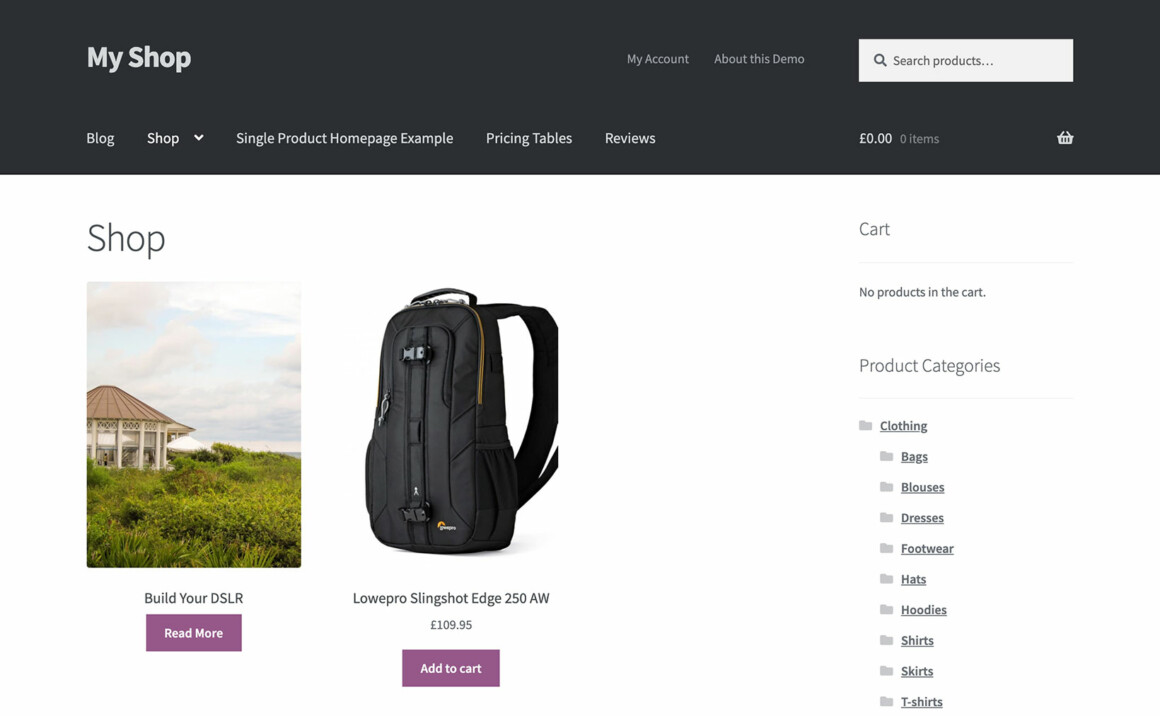
Thông thường, WooCommerce hiển thị các nút thêm vào giỏ hàng trên trang cửa hàng chính và các trang danh mục. Tuy nhiên, nó không hiển thị trình đơn thả xuống biến thể hoặc bộ chọn số lượng. Điều này gây ra một số vấn đề:
- Đối với những sản phẩm đơn giản, việc nhấp vào nút thêm vào giỏ hàng sẽ chỉ thêm số lượng 1 vào giỏ hàng của khách hàng. Điều này có thể làm ảnh hưởng đến giá trị đơn đặt hàng trung bình của bạn bằng cách thêm ma sát và không khuyến khích khách hàng mua số lượng lớn hơn. Hãy nghĩ theo cách này: nếu khách hàng muốn mua hàng chục đơn vị sản phẩm từ bạn, họ phải nhấp vào nút thêm vào giỏ hàng 12 lần!
- Mặt khác, đối với các sản phẩm thay đổi, nút thêm vào giỏ hàng sẽ thay đổi thành nút 'Chọn tùy chọn'. Nút này liên kết đến trang sản phẩm duy nhất cho sản phẩm biến đổi. Nói cách khác, khách hàng phải nhấp qua một trang riêng biệt để chọn các biến thể của họ cho từng sản phẩm. Điều này làm chậm quá trình mua và có thể tăng tỷ lệ thoát của bạn.

Các nút thêm WooCommerce mặc định vào giỏ hàng trên trang Shop khiến việc mua các sản phẩm đơn giản hoặc biến đổi trở nên khó khăn.
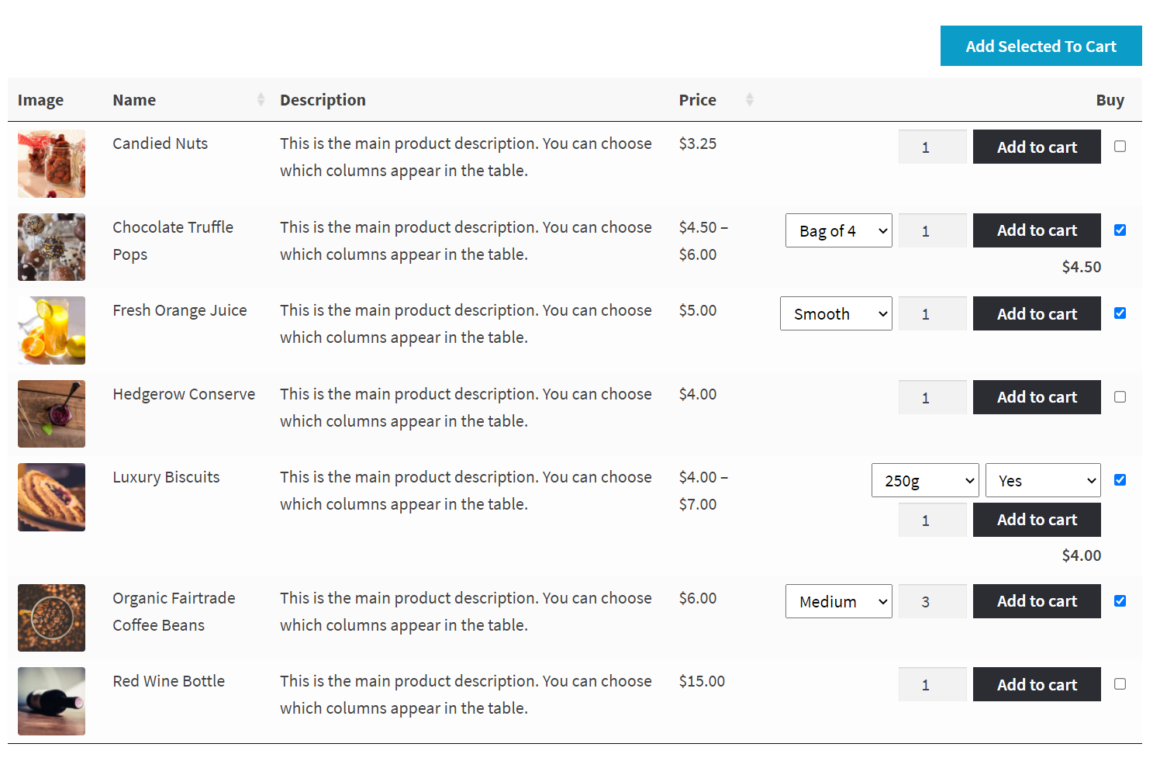
Giải pháp là sử dụng plugin WooCommerce Product Table để thay thế lưới sản phẩm tiêu chuẩn trên trang cửa hàng chính và các trang danh mục bằng một bảng. Bảng có danh sách thả xuống biến thể, bộ chọn số lượng và nút thêm vào giỏ hàng (và / hoặc Checkbox):

WooCommerce Product Table mang lại trải nghiệm bổ sung đầy đủ vào giỏ hàng cho các trang cửa hàng chính của bạn.
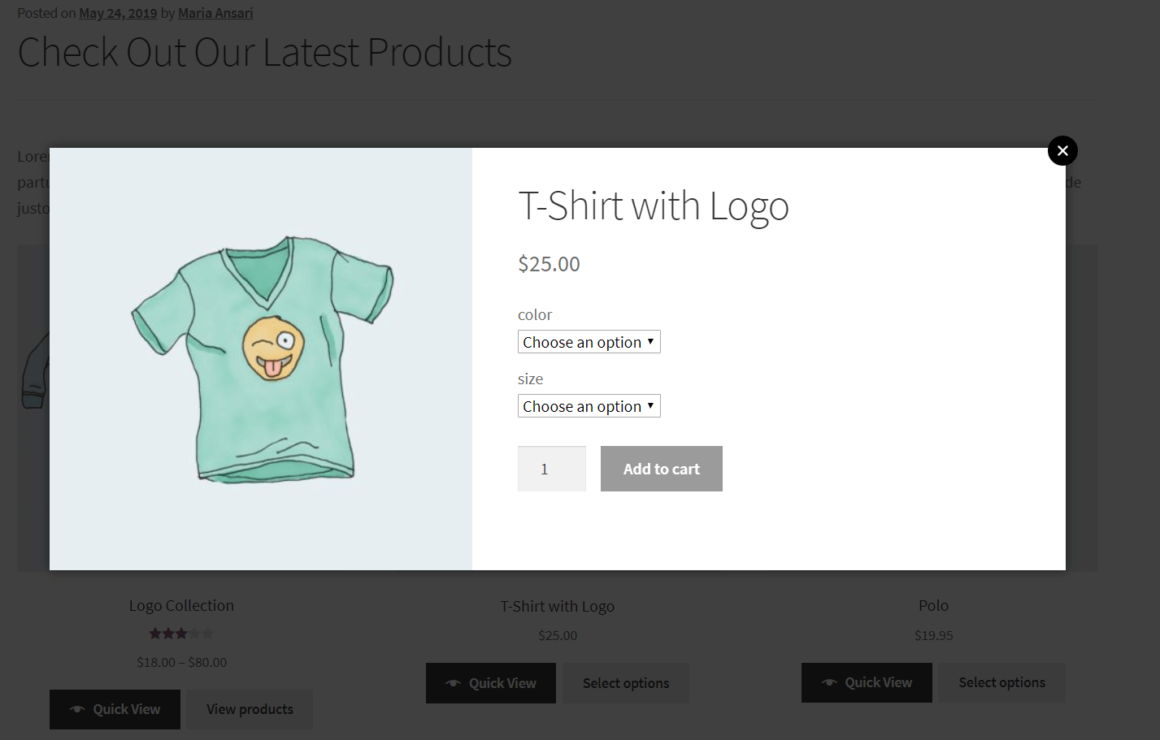
Hiển thị các nút thêm WooCommerce vào giỏ hàng trong một Quick View Lightbox
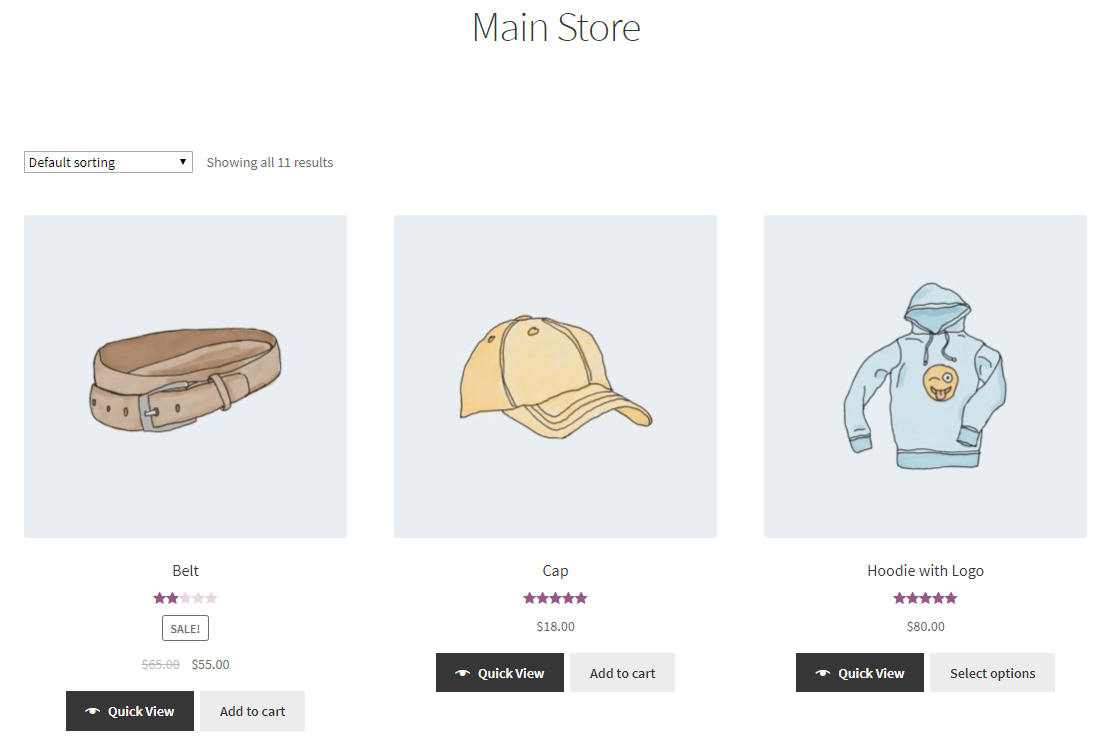
Bạn cũng có thể làm cho các nút WooCommerce thêm vào giỏ hàng dễ tiếp cận hơn bằng cách hiển thị chúng trong một Quick View Lightbox. Như với plugin Product Table mà chúng ta đã thảo luận trong phần trước, chế độ xem nhanh cho phép khách hàng chọn số lượng và tùy chọn từ trang Cửa hàng chính. Bạn có thể dễ dàng thêm nó bằng cách cài đặt plugin WooCommerce Quick View Pro của chúng tôi.

Plugin thêm các nút xem nhanh ở bất cứ nơi nào bạn liệt kê các sản phẩm trong cửa hàng của mình. Khi khách hàng nhấp vào nút xem nhanh, nút này sẽ hiển thị thông tin sản phẩm, bộ chọn số lượng, danh sách thả xuống biến thể và nút thêm vào giỏ hàng trong một lightbox.

Điều này giúp khách hàng thêm sản phẩm vào giỏ hàng nhanh hơn nhiều so với việc truy cập vào trang sản phẩm đơn lẻ. Và, khi khách hàng đóng lightbox, họ vẫn ở trên trang họ đã truy cập trước khi nhấp vào nút. Vì vậy, họ sẽ dễ dàng thêm nhiều sản phẩm hơn vào giỏ hàng thay vì kiểm tra ngay lập tức.
Tùy chỉnh văn bản nút thêm vào giỏ hàng của WooCommerce
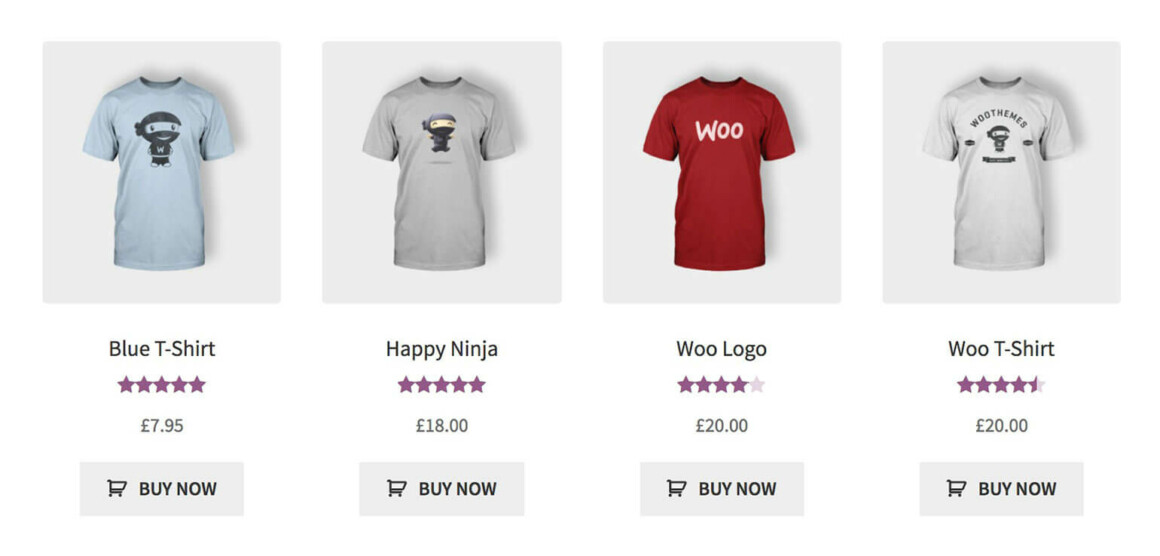
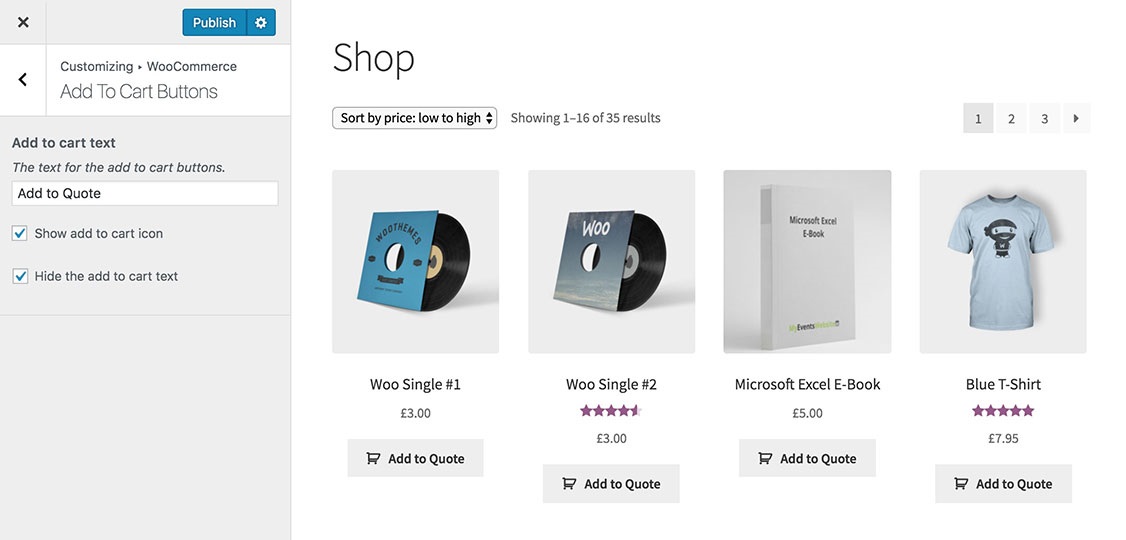
Plugin WooCommerce Custom Add to Cart Button miễn phí của chúng tôi cho phép bạn thay đổi từ ngữ nút thêm vào giỏ hàng hoặc thêm biểu tượng vào bên trái văn bản trong nút. Bạn có thể thay đổi văn bản nút thêm vào giỏ hàng thành bất kỳ thứ gì bạn muốn.

Ví dụ: bạn có thể sử dụng lời gọi hành động thuyết phục hơn như 'Mua ngay bây giờ'. Hoặc, nếu bạn bán đăng ký cho các khóa học trực tuyến, bạn có thể thay đổi nó thành thứ gì đó có ý nghĩa hơn nếu xét theo ngữ cảnh, chẳng hạn như 'Khóa học Sách'.
Tùy thuộc vào khách hàng mục tiêu của bạn, bạn có thể muốn chuyển từ nút thêm vào giỏ hàng thành một thứ khác. Ví dụ: các cửa hàng ở Vương quốc Anh thường đổi từ nút thêm vào giỏ hàng thành 'Thêm vào giỏ'.

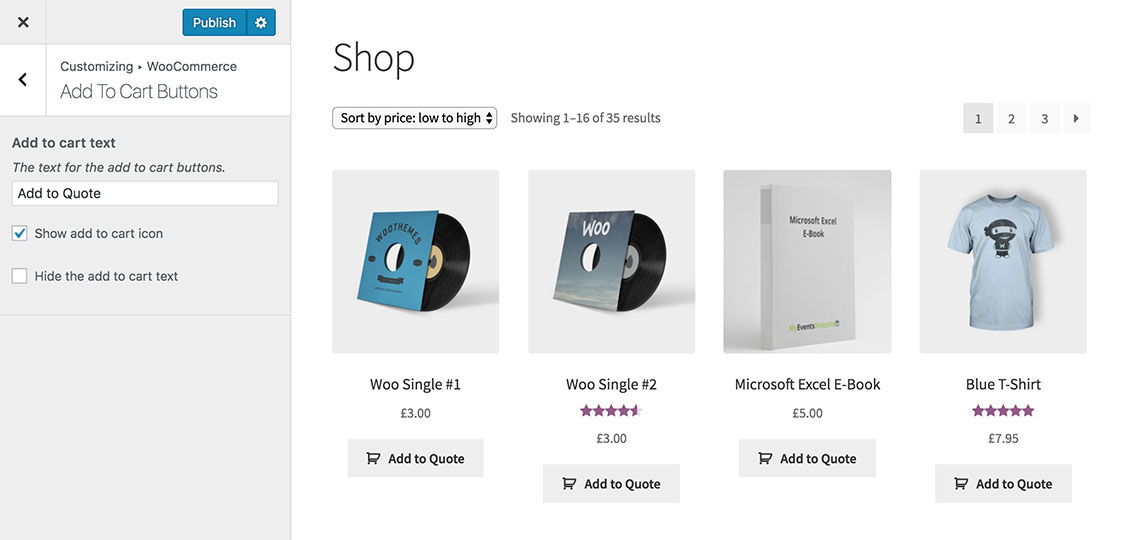
Đây là những gì bạn cần làm:
- Cài đặt plugin WooCommerce Custom Add to Cart Button trên trang WordPress của bạn.
- Đi tới Giao diện → Tùy biến → WooCommerce → Thêm vào giỏ hàng từ bảng quản trị.
- Nhập văn bản tùy chỉnh vào trường văn bản Thêm vào giỏ hàng .
- Nhấp vào nút Xuất bản để tiếp tục.
Khi bạn thay đổi từ ngữ nút thêm vào giỏ hàng hoặc thêm biểu tượng, những thay đổi sẽ phản ánh trên tất cả các nút thêm vào giỏ hàng trong cửa hàng trực tuyến của bạn. Điều này bao gồm mọi nút thêm vào giỏ hàng mà bạn đang liệt kê bằng cách sử dụng mã ngắn hoặc các plugin khác như WooCommerce Product Table hoặc WooCommerce Quick View Pro.
Thay thế văn bản nút thêm vào giỏ hàng của WooCommerce bằng một biểu tượng
Như đã đề cập ở trên, bạn có thể sử dụng plugin WooCommerce Custom Add to Cart Button miễn phí để xóa văn bản thêm vào giỏ hàng khỏi nút và thay thế bằng biểu tượng giỏ hàng.

Điều này đặc biệt hữu ích cho các biểu mẫu đặt hàng nhanh, một trang, nơi bạn có nút thêm vào giỏ hàng cho mọi sản phẩm và muốn tiết kiệm không gian. Vì vậy, thay vì nút có nội dung 'Thêm vào giỏ hàng', bạn có thể hiển thị biểu tượng giỏ hàng.

Đây là những gì bạn cần làm:
- Cài đặt plugin WooCommerce Custom Add to Cart Button trên trang WordPress của bạn.
- Đi tới Giao diện → Tùy biến → WooCommerce → Thêm vào giỏ hàng từ bảng quản trị.
- Đánh dấu vào tùy chọn Hiển thị biểu tượng thêm vào giỏ hàng .
- Đánh dấu vào tùy chọn Ẩn văn bản thêm vào giỏ hàng .
- Nhấp vào nút Xuất bản để tiếp tục.
Hiển thị các nút thêm vào giỏ hàng ở bất kỳ đâu trên trang web của bạn
Với WooCommerce, bạn có thể chèn các nút thêm vào giỏ hàng ở bất kỳ đâu trên trang web của mình. Bằng cách này, bạn không phải chỉ dựa vào các trang WooCommerce tiêu chuẩn.
Ví dụ: bạn có thể chèn các nút thêm vào giỏ hàng vào các bài đăng trên blog hoặc các trang khác. Kiểm tra các mã ngắn sản phẩm WooCommerce tiện dụng này để biết thêm thông tin.
Bạn cũng có thể sử dụng mã ngắn Gutenberg để chèn sản phẩm (có nút thêm vào giỏ hàng) vào các trang và bài đăng trên blog. Ví dụ: bạn có thể tạo một trang gồm các sản phẩm bán chạy nhất của mình.
Tùy chỉnh các nút thêm vào giỏ hàng ngay hôm nay
Điều cần thiết là phải tùy chỉnh các nút thêm vào giỏ hàng của WooCommerce để phù hợp với loại sản phẩm bạn bán. Có rất nhiều cách dễ dàng để làm điều này:
Và để có kết quả tốt nhất có thể, bạn có thể sử dụng tất cả các tùy chọn này cùng nhau!
Bằng cách nâng cấp lời kêu gọi hành động tiêu chuẩn bằng một thứ gì đó phù hợp hơn với sản phẩm bạn bán, bạn có thể giúp khách hàng mua hàng từ cửa hàng của bạn dễ dàng hơn. Kết quả cuối cùng: Khách hàng hạnh phúc hơn và doanh số bán hàng cho bạn nhiều hơn!
Giờ bạn đã biết cách tùy chỉnh các nút thêm vào giỏ hàng trong WooCommerce theo nhiều cách khác nhau. Hy vọng rằng bây giờ bạn đang ở một vị trí tốt để thực hiện các bước tiếp theo. Có bất kỳ cách nào khác mà bạn muốn tùy chỉnh các nút mua không? Vui lòng để lại một bình luận ở dưới.
Nguồn tham khảo:
How to customize add to cart button in WooCommerce





![Làm sao để khách hàng yêu thích website [WordPress + WooCommerce] của Bạn?](https://www.vietmis.com/images/upload/blog/VietMis-Lam-sao-de-khach-hang-yeu-thich-website-ban-hang-tren-mang-cua-Ban.png)






