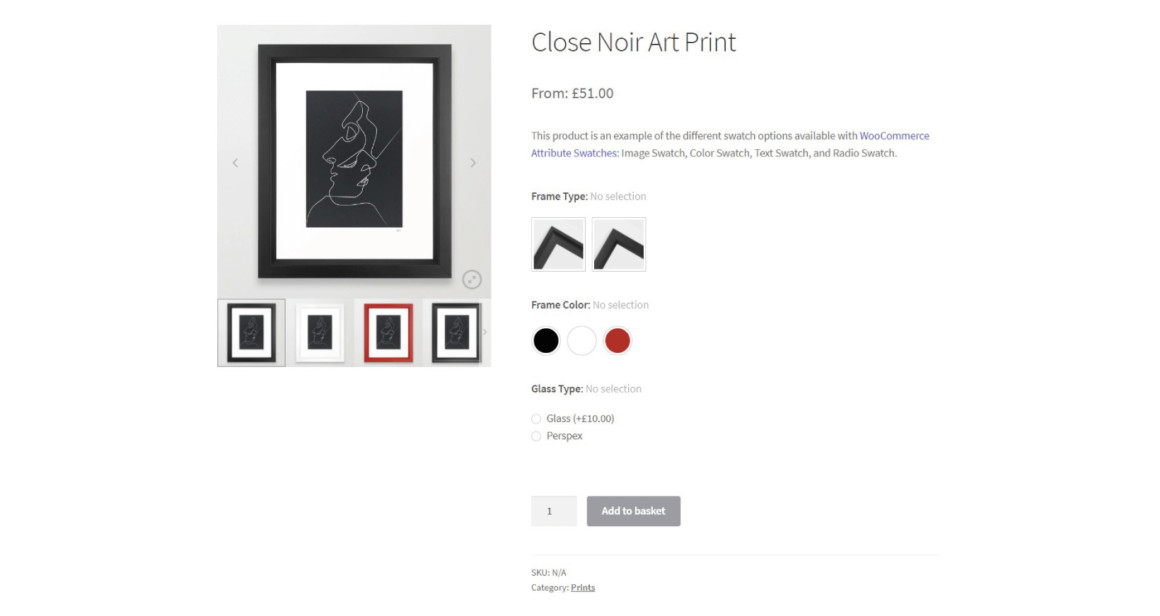
Trong thiết lập WooCommerce tiêu chuẩn, các thuộc tính sản phẩm như màu sắc được hiển thị dưới dạng văn bản nhạt nhẽo. Khám phá cách làm cho các thuộc tính sản phẩm của bạn hấp dẫn hơn nhiều về mặt hình ảnh và nhiều thông tin với sự trợ giúp của các mẫu trực quan.
Trong khi hàng triệu chủ cửa hàng chọn WooCommerce để bán sản phẩm của họ, một số tính năng mặc định không thực sự gây ấn tượng. Một trong những tính năng như vậy là các tùy chọn màu sắc trên các trang sản phẩm.
Ngoài ra, WooCommerce mang đến cho khách hàng cơ hội chọn màu từ menu thả xuống dựa trên văn bản. Mặc dù nó "thực hiện công việc", có nhiều cách hấp dẫn hơn để hiển thị các thuộc tính sản phẩm quan trọng nhất của bạn.

Bằng cách thêm các mẫu màu bắt mắt, bạn có thể mang lại trải nghiệm khách hàng được cải thiện nhiều hơn và kết quả là có thể có thêm doanh thu thuần.
Với ý nghĩ đó, bài viết này sẽ hướng dẫn bạn từng bước giải thích cách bạn có thể thêm các mẫu màu vào cửa hàng WooCommerce của mình. Chúng tôi sẽ làm điều đó bằng cách sử dụng plugin WooCommerce Attribute Swatches tuyệt vời của Iconic.
Tại sao lại cần thêm các mẫu màu vào cửa hàng WooCommerce của bạn?
1 - Cung cấp thông tin trực quan chất lượng cao để giúp khách hàng đưa ra lựa chọn sáng suốt
Mặc dù không có gì sai với thiết lập mặc định để hiển thị các tùy chọn màu sắc trong WooCommerce, nhưng nó không thân thiện với người dùng như nó có thể.
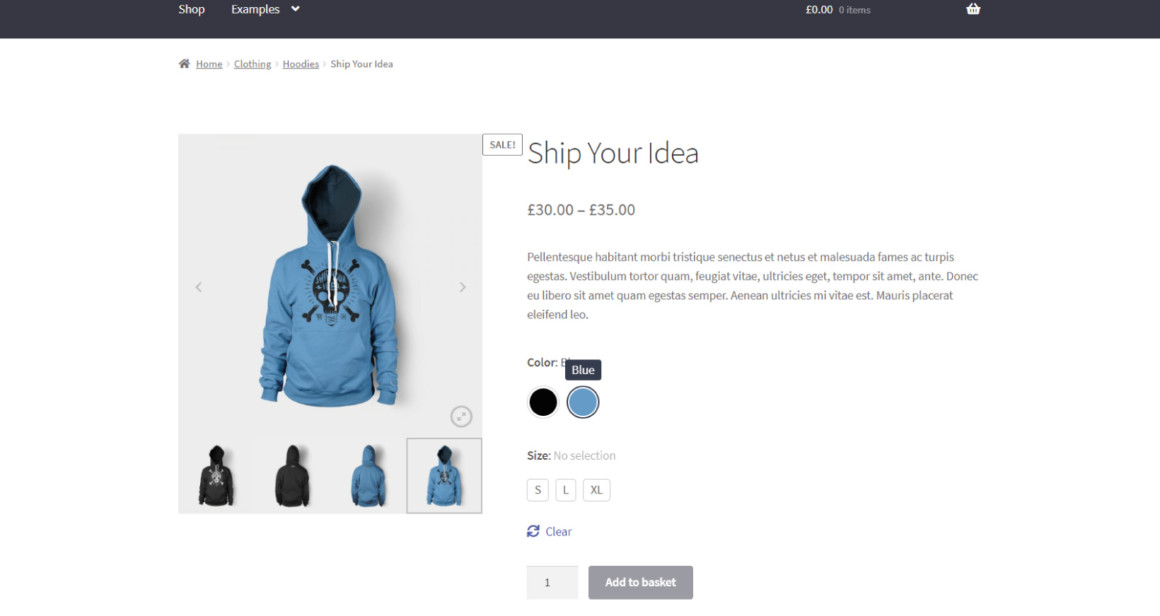
Ví dụ: cung cấp màu 'Xanh lam' trên một trong các menu thả xuống của sản phẩm áo thun không cung cấp cho khách hàng nhiều thông tin để làm việc. Ví dụ, họ không biết đó là màu xanh lam nào và họ có thể không hài lòng khi sản phẩm đến tay khách hàng.
Ngay cả khi bạn đã thêm một từ để mô tả màu xanh của áo thun, các ý kiến vẫn khác nhau. Không phải tất cả các màu xanh hải quân đều giống nhau. Một lần nữa, một bóng râm chẳng hạn như 'electric cherry' nghe có vẻ thú vị nhưng không cho biết sự xuất hiện thực tế của màu sắc.

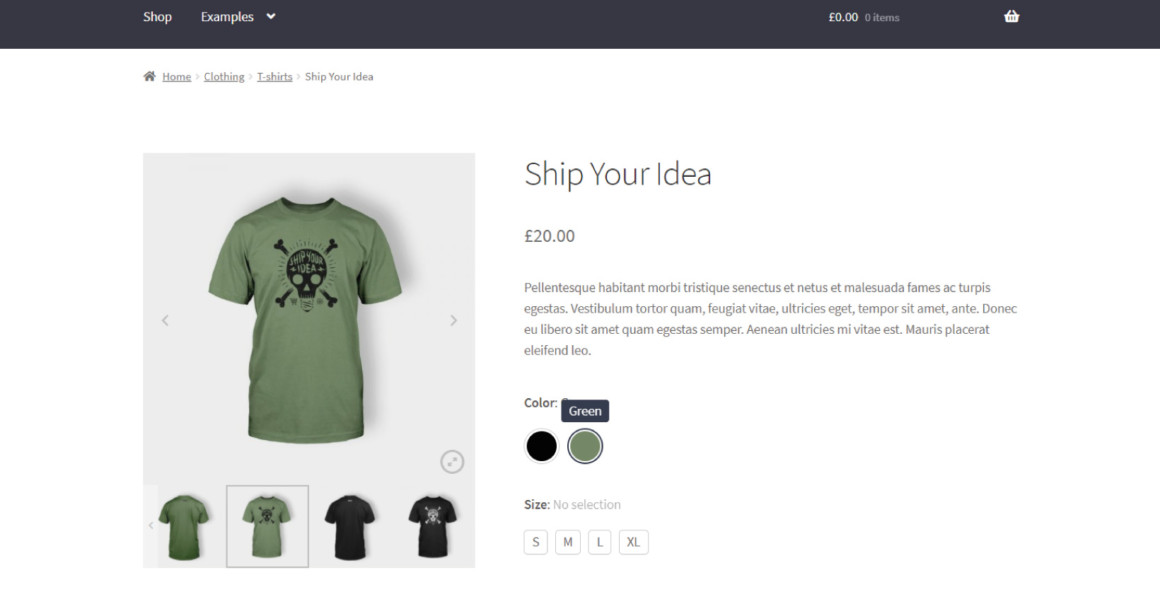
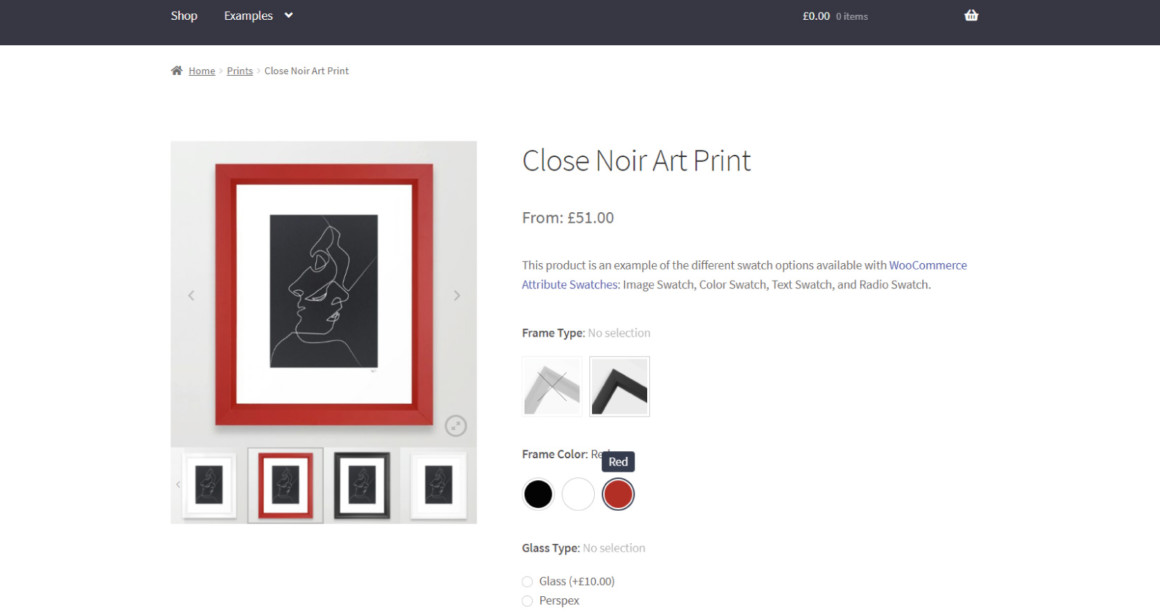
Bằng cách thêm các mẫu biến thể hình ảnh hoặc màu WooCommerce, bạn cung cấp cho khách hàng của mình tùy chọn để xem màu như ban đầu, giúp họ đưa ra quyết định sáng suốt. Điều này nhất định mang lại trải nghiệm người dùng tốt hơn trên trang web của bạn, thúc đẩy sự hài lòng của người tiêu dùng.
2 - Tăng doanh số bán hàng của bạn với các mẫu bắt mắt
Các mẫu màu cũng làm tăng doanh số bán hàng vì chúng bắt mắt và thu hút sự chú ý đến các biến thể màu của bạn.
Với menu thả xuống chung chung, dựa trên văn bản, khách hàng thậm chí có thể không xem xét các tùy chọn màu thay thế cho sản phẩm của bạn, thay vào đó họ thích mua các biến thể đi kèm với hình ảnh.
Tuy nhiên, với một mảng màu sáng để lựa chọn ở vị trí nổi bật trên trang sản phẩm, doanh số bán các biến thể sản phẩm của bạn nhất định sẽ tăng lên.

Vì vậy, nếu bạn muốn nâng cấp trò chơi thuộc tính sản phẩm của mình, làm thế nào bạn có thể cài đặt các tùy chọn hấp dẫn trực quan này vào cửa hàng WooCommerce của mình?
Thiết lập các mẫu màu với plugin WooCommerce Attribute Swatches
Để thêm các mẫu màu vào cửa hàng WooCommerce của bạn, bạn sẽ cần sự trợ giúp của một plugin.
WooCommerce Attributes Swatches là một plugin giới thiệu một loạt các mẫu màu hấp dẫn trực quan cho cửa hàng của bạn bao gồm các mẫu màu và hình ảnh.
Nó không chỉ cho phép khách hàng xem màu sắc thực tế của sản phẩm mà bạn còn có thể hiển thị bản xem trước về hình dáng thực tế của từng biến thể, để khách hàng của bạn cảm nhận rõ ràng những gì họ đang nhận được.
Ngoài việc hiển thị thông tin hấp dẫn hơn, bạn cũng có thể tính thêm chi phí.
Ví dụ: nếu bạn bán một mặt hàng trang sức bằng vàng và bạc, bạn có thể hiển thị chênh lệch giá khi khách hàng di chuột qua các tùy chọn thuộc tính. Các khoản phí bổ sung đó sau đó sẽ tự động được thêm vào giỏ hàng khi mua.
Dưới đây là một số tính năng chính của plugin WooCommerce Attributes Swatches:
- Thêm các mẫu màu, mẫu hình ảnh, văn bản và các nút radio vào trang sản phẩm WooCommerce của bạn.
- Cung cấp cho khách hàng một cách trực quan để phân loại và lọc sản phẩm.
- Hiển thị mẫu trên các trang danh mục.
- Nhanh chóng thiết lập cấu trúc định giá thuộc tính tùy chỉnh.
Sử dụng plugin mẫu biến thể WooCommerce này, bạn có thể cải thiện đáng kể trải nghiệm người dùng của người mua sắm trực tuyến và cải thiện doanh số bán hàng của bạn bằng cách hiển thị thông tin theo cách hấp dẫn và đầy đủ thông tin hơn.
Cách thêm các mẫu màu vào sản phẩm WooCommerce
Đối với hướng dẫn này, bạn sẽ cần một trang web WooCommerce với một số sản phẩm được thêm vào và cài đặt plugin WooCommerce Attributes Swatches.
Bước # 1: Cài đặt và kích hoạt các Swatches thuộc tính WooCommerce
Để bắt đầu, hãy mua các Swatches thuộc tính WooCommerce từ cửa hàng Iconic: iconicwp.com/woocommerce-attribute-swatches
Sau đó, hãy làm theo các bước sau:
- Đi tới Plugin → Thêm mới → Tải lên plugin .
- Chọn tệp zip bạn đã tải xuống, tải lên, sau đó nhấp vào Kích hoạt .
- Sau khi được kích hoạt, bạn sẽ cần nhập khóa cấp phép của mình.
Bây giờ bạn đã cài đặt plugin, đã đến lúc bắt đầu thêm các mẫu màu của bạn.
Bước # 2: Thêm các mẫu màu vào cửa hàng của bạn
Khi plugin được cài đặt, đã đến lúc bắt đầu triển khai các mẫu màu mới và cải tiến vào cửa hàng WooCommerce của bạn.
Hãy nhớ rằng, bạn cũng có thể thêm các mẫu hình ảnh, radio và các nút văn bản nếu bạn muốn. Tuy nhiên, với mục đích của hướng dẫn này, chúng tôi sẽ tập trung vào các mẫu màu.
Chúng tôi cũng đang đưa ra giả định rằng bạn đã thêm các thuộc tính màu sắc vào sản phẩm của mình. Nếu không, bạn có thể làm theo các bước được trình bày trong hướng dẫn đơn giản này.
Để thêm các mẫu trực quan vào WooCommerce Store của bạn, hãy thực hiện các bước sau:
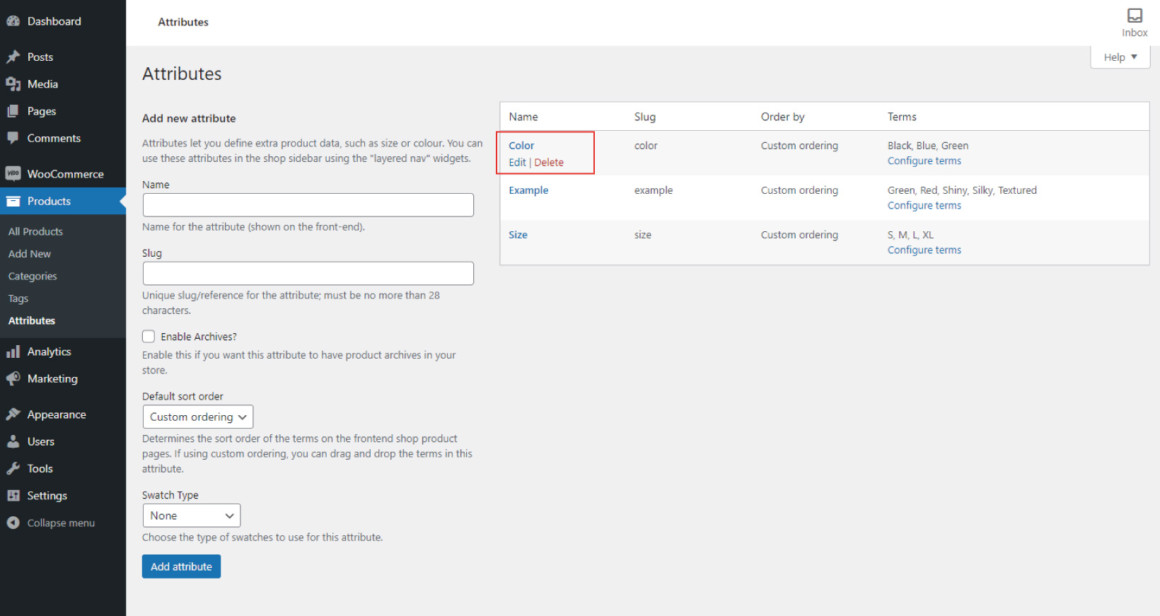
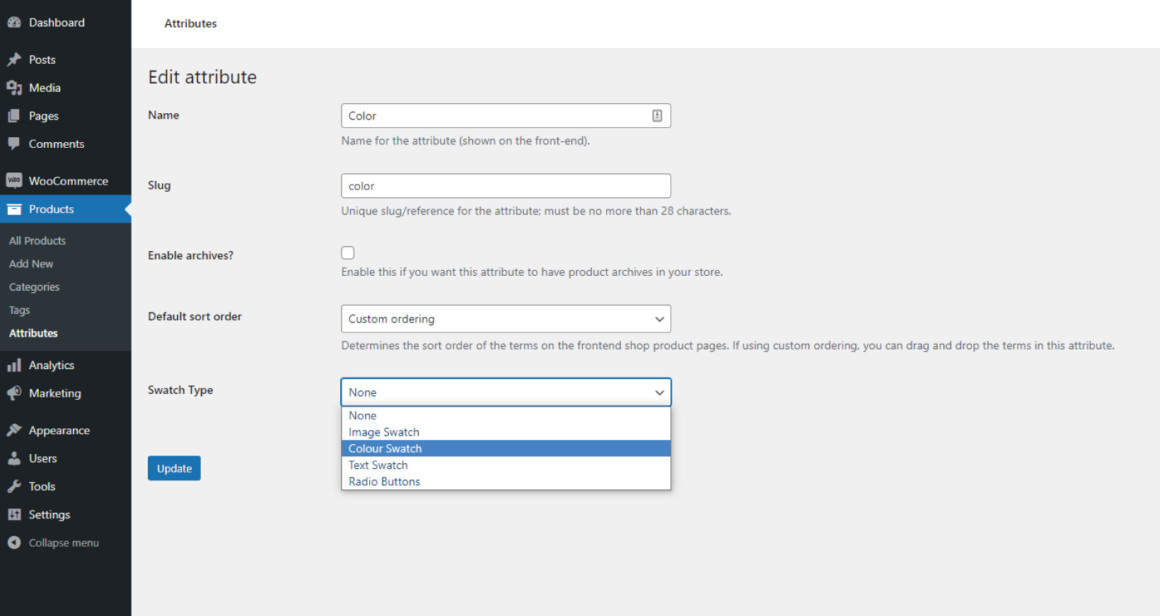
- Đi tới Sản phẩm → Thuộc tính từ trang tổng quan.
- Nhấp vào Chỉnh sửa trên thuộc tính bạn muốn thêm mẫu màu vào.

3. Tại đây, bạn có thể chọn Loại Swatch của mình . Trong trường hợp này, bạn sẽ chọn tùy chọn Color Swatch.

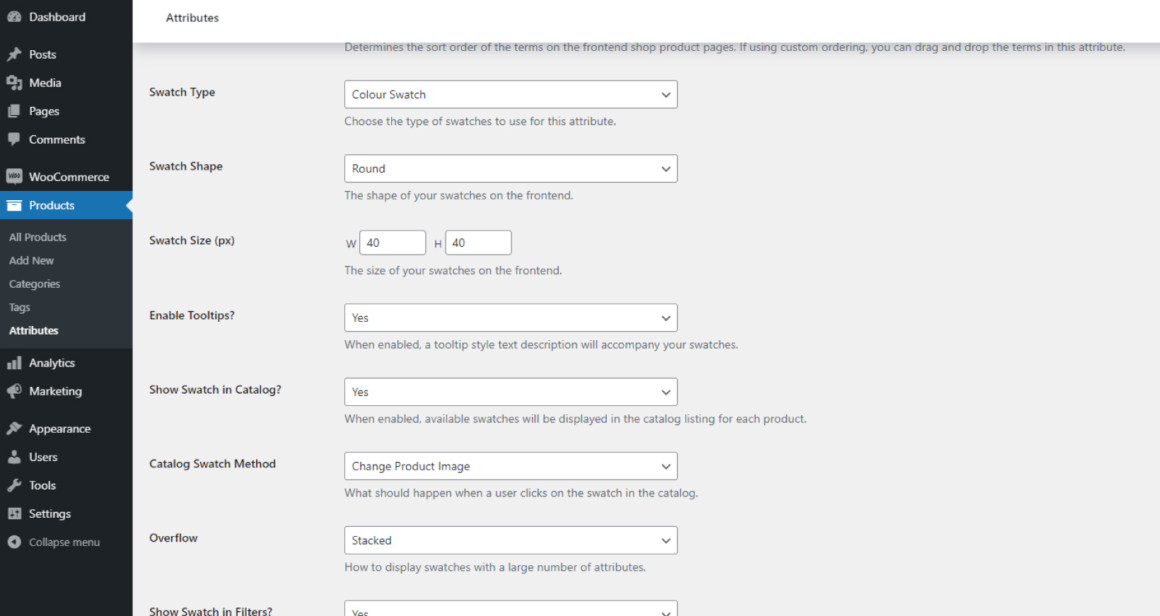
4. Khi chọn Mẫu màu , có hai tùy chọn cấu hình khác như sau:
- Hình dạng mẫu
Chọn xem bạn muốn các mẫu màu này được hiển thị Hình tròn hay Hình vuông .
- Bật Chú giải công cụ?
Chọn Có nếu bạn muốn nhãn thuộc tính được hiển thị khi di chuột.

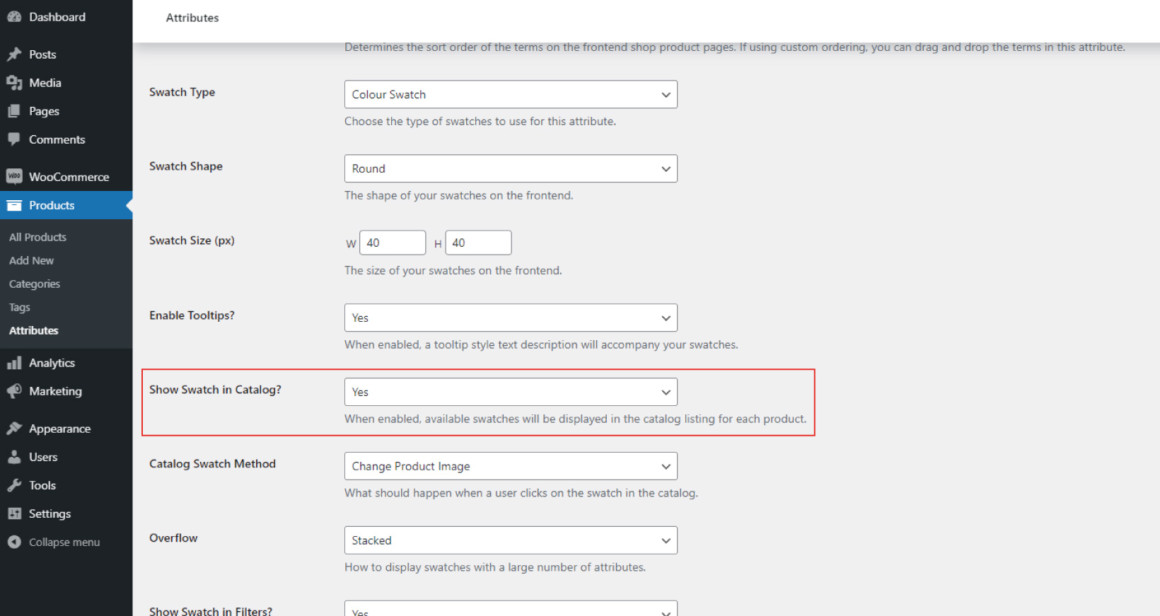
5. Khi bạn đã lựa chọn xong, có một tùy chọn cấu hình cuối cùng:
- Hiển thị Swatch trong Catalog?
- Chọn Có nếu bạn muốn các mẫu có sẵn được hiển thị trong danh sách danh mục cho từng sản phẩm. Họ cũng sẽ nhấp qua trang sản phẩm với các tùy chọn đó được chọn tự động.

6. Nhấn Cập nhật để hoàn tất.
Bước # 3: Thêm màu bạn đã chọn vào thuộc tính sản phẩm được liên kết
Vì chúng tôi đã chọn một mẫu màu trong hướng dẫn này, nên giai đoạn cuối của quy trình bao gồm việc thêm màu trực quan được liên kết với thuật ngữ thuộc tính của nó. May mắn thay, đây cũng là một quá trình đơn giản.
Để thêm màu sắc của bạn vào các thuộc tính sản phẩm, chỉ cần làm theo các bước sau:
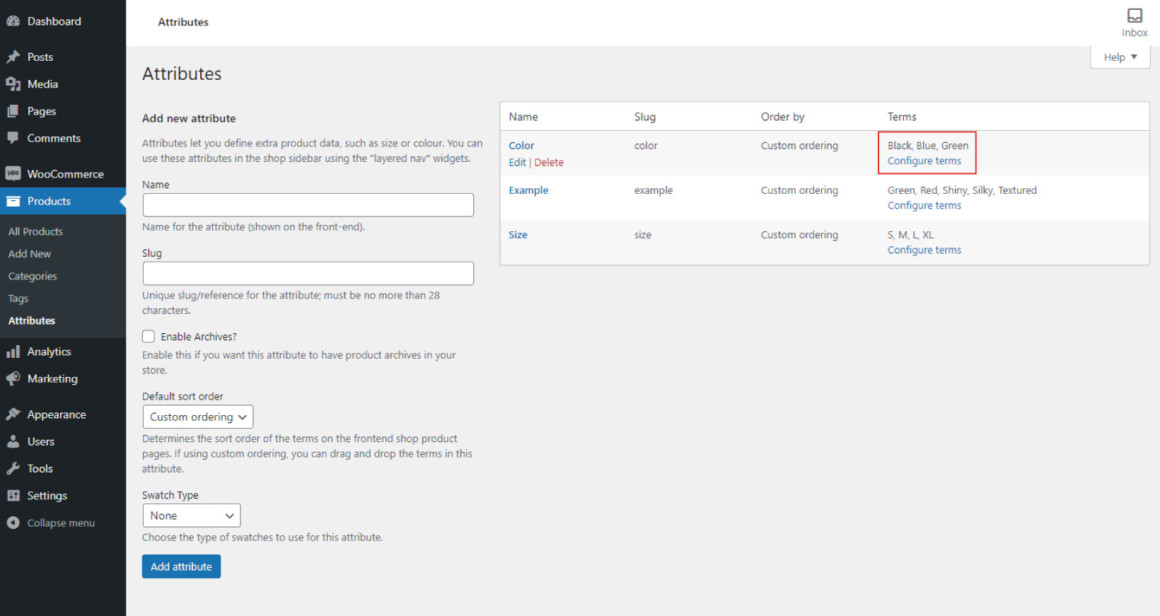
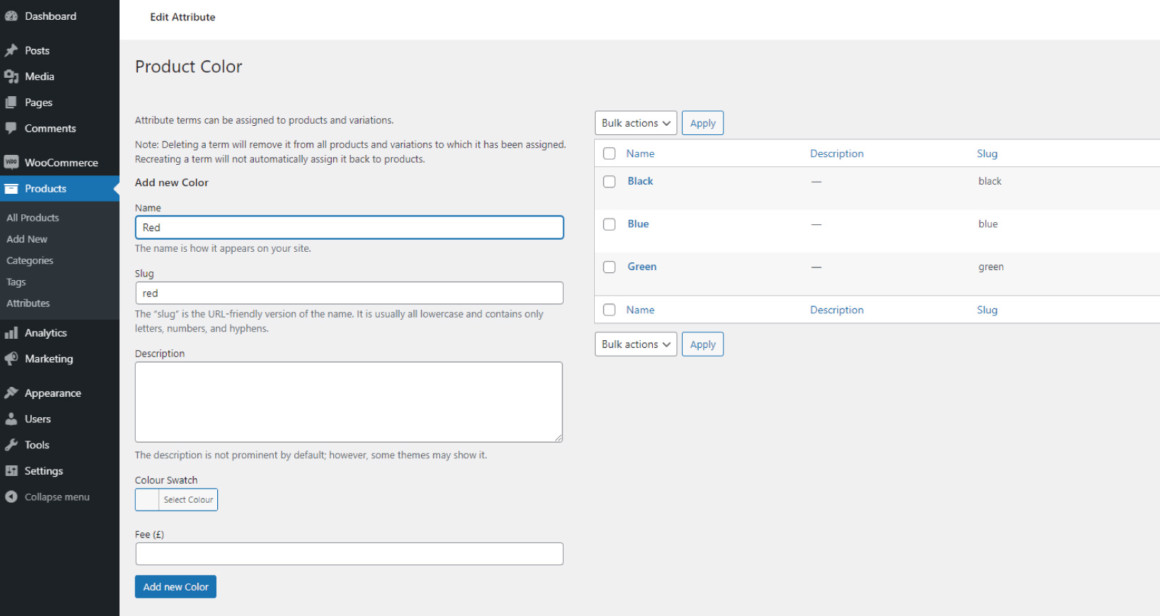
- Một lần nữa, chuyển đến Sản phẩm → Thuộc tính .
- Trong bảng thuộc tính, nhấp vào liên kết Định cấu hình điều khoản.

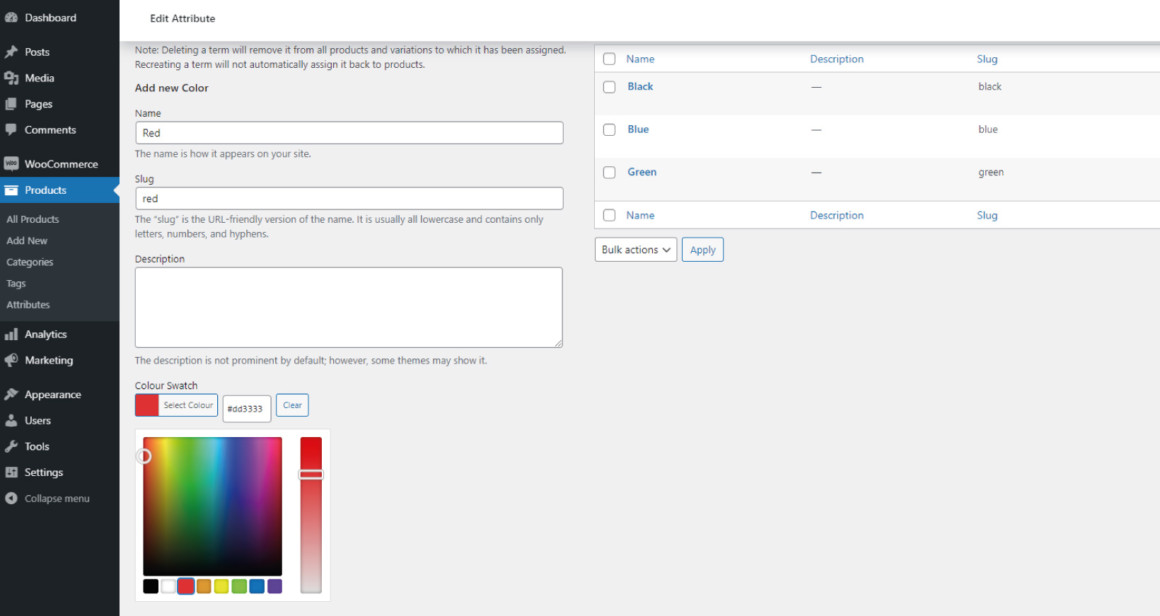
3. Nhập tên thuật ngữ thuộc tính của bạn (ví dụ: Màu đỏ) vào trường Tên.

4. Chọn Mẫu màu của bạn bằng công cụ chọn màu.

5. Nhấp vào Thêm màu mới và mẫu mới của bạn sẽ được thêm vào.
Tất cả những gì bạn cần làm bây giờ là lặp lại quy trình cho từng màu cho đến khi bạn đã thêm tất cả các mẫu màu của mình.

Khi bạn đã hoàn thành việc đó, hãy đảm bảo các thuộc tính được định cấu hình đầy đủ này được gán cho đúng sản phẩm và tận hưởng màn hình mới trên các trang danh mục và sản phẩm của bạn.
Sử dụng Swatches thuộc tính với WooCommerce Product Table
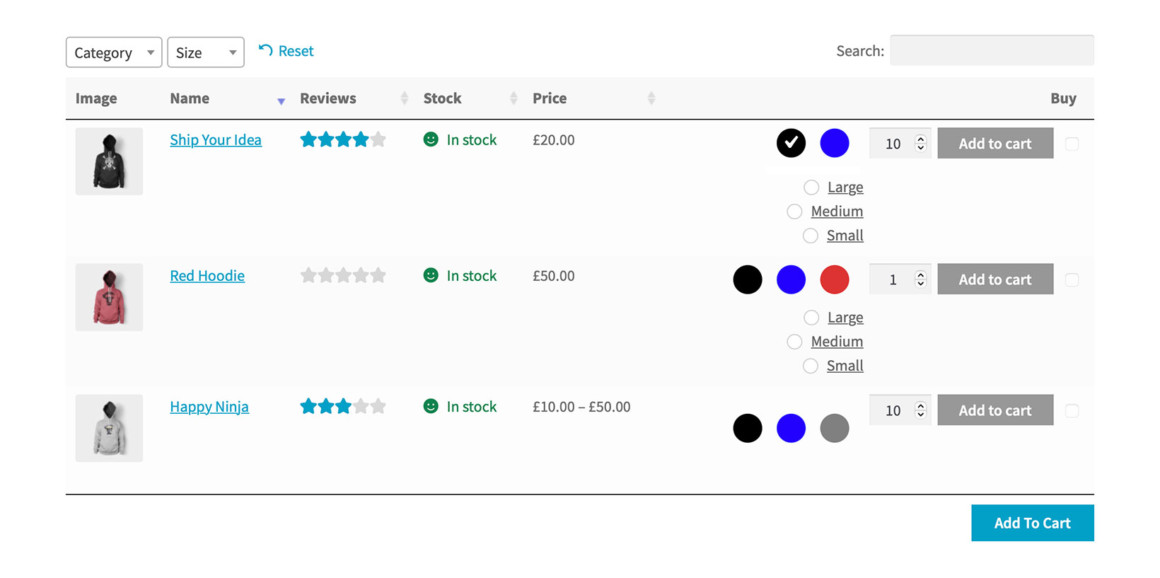
Một tính năng thú vị khác của WooCommerce Attribute Swatches là bạn có thể sử dụng nó kết hợp với plugin WooCommerce Product Table của chúng tôi.
Vì vậy, bạn không chỉ có thể hưởng lợi từ việc đặt hàng một trang nhanh như chớp, mà khách hàng của bạn cũng có thể xem mẫu màu trong các bảng sản phẩm WooCommerce của bạn.
Trái ngược với việc sử dụng bộ lọc sản phẩm thả xuống mặc định dựa trên văn bản, khách hàng sẽ có thể lọc sản phẩm của họ một cách trực quan dựa trên các mẫu màu, mang lại trải nghiệm mua sắm cho khách hàng được cải thiện.

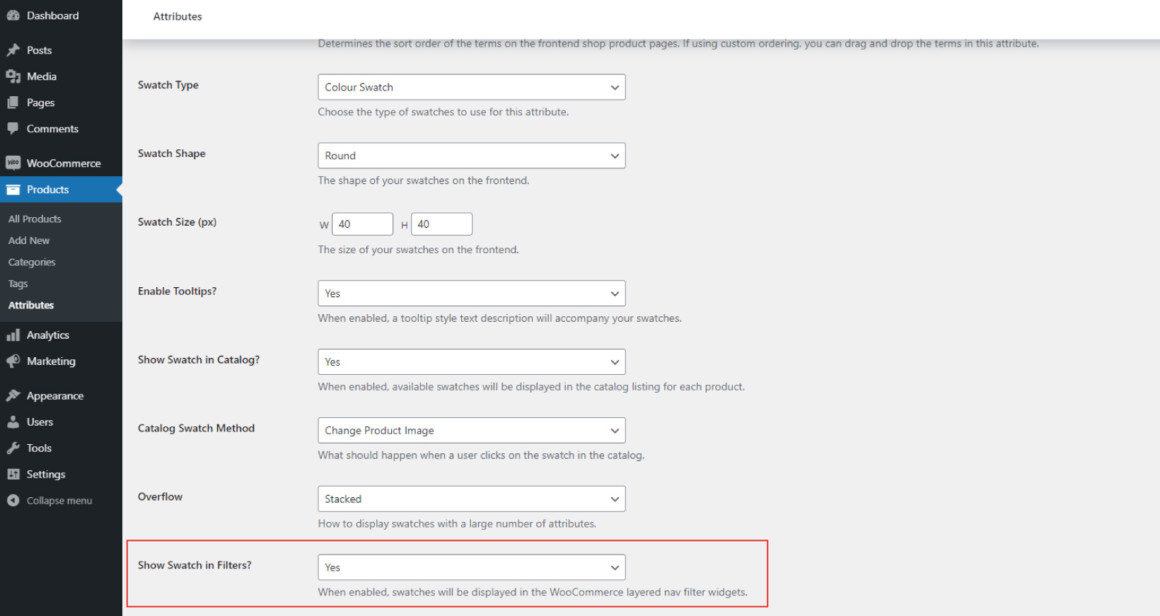
Để thiết lập mẫu cho các tiện ích bộ lọc trong Bảng sản phẩm WooCommerce, chỉ cần làm theo các bước sau:
- Chuyển đến Sản phẩm → Thuộc tính .
- Di chuột qua thuộc tính bạn muốn bật mẫu trong bộ lọc và nhấp vào Chỉnh sửa.
- Cuộn xuống Hiển thị Swatch trong Bộ lọc? và thay đổi nó thành Có.

4. Nhấp vào Cập nhật
Đó là tất cả những gì cần thiết để các bảng sản phẩm của bạn trông ấn tượng hơn so với trước đây.
Thêm mẫu để cải thiện hiệu suất cửa hàng trực tuyến của bạn ngay hôm nay
Các mẫu biến thể cho WooCommerce (chẳng hạn như màu sắc hoặc hình ảnh) mang đến cho khách hàng trải nghiệm mua sắm trực quan và hấp dẫn hơn.
Sau khi được cài đặt và định cấu hình, plugin WooCommerce Attribute Swatches cho phép khách hàng xem các tùy chọn màu một cách trực quan trên mỗi trang sản phẩm. Nếu được bật, bạn cũng có thể cung cấp tính năng lọc sản phẩm dựa trên các thuộc tính thân thiện với người dùng hơn này.
Đừng quên cũng có các tùy chọn để thêm các mẫu hình ảnh và các nút radio và văn bản hấp dẫn trực quan. Khả năng tương tác toàn diện với các plugin khác như WooCommerce Product Table cũng là một phần thưởng lớn.
Vì vậy, nếu bạn đã sẵn sàng cung cấp cho khách hàng của mình trải nghiệm mua sắm nhiều thông tin và dễ nhìn hơn, hãy đảm bảo tải xuống Các mẫu thuộc tính WooCommerce ngay hôm nay.
Nguồn tham khảo:
How to Add Color Swatches to a WooCommerce Product





![Làm sao để khách hàng yêu thích website [WordPress + WooCommerce] của Bạn?](https://www.vietmis.com/images/upload/blog/VietMis-Lam-sao-de-khach-hang-yeu-thich-website-ban-hang-tren-mang-cua-Ban.png)






